FontBaseを導入してVSCode/Windows Terminal/Slackのフォントを設定してみた
エディタの文字がキレイだと、それだけで何か書きたい気持ちになります。
思えば昔自分のメインマシンをWindows(XP)からMacに変えようと思った理由のひとつは、Macで起動したEmacsで開いたテキストの文字のキレイさに感動したからでした。
最近のWindowsにはメイリオや游ゴシックといった見栄えの良いフォントも入っていますが、コーディング向きのプログラミングフォントというものもあるので、そういったものを気軽に試せるように、フォント管理ツールを導入してみることにしました。
FontBaseのインストール
FontBaseはWindowsだけでなく、MacやLinuxにも提供されているフォント管理ツールです。
公式サイトからダウンロードできますが、wingetからもインストールすることができます。
> winget install --id Levitsky.FontBase -s winget
使い方はこちらの記事がわかりやすかったです。
フォント管理ソフト『FontBase』の使い方 | modelax
簡単に説明すると、あらかじめ任意の場所にフォントを入れておくフォルダを用意して、FontBaseから参照するように設定しておくことで、そこに入れたフォントの有効化・無効化を管理することができるようになるという感じです。
注意点としては、FontBaseで管理しているフォントはFontBaseが起動していないと使えません。(OS起動時に自動起動する設定がデフォルトで有効です)

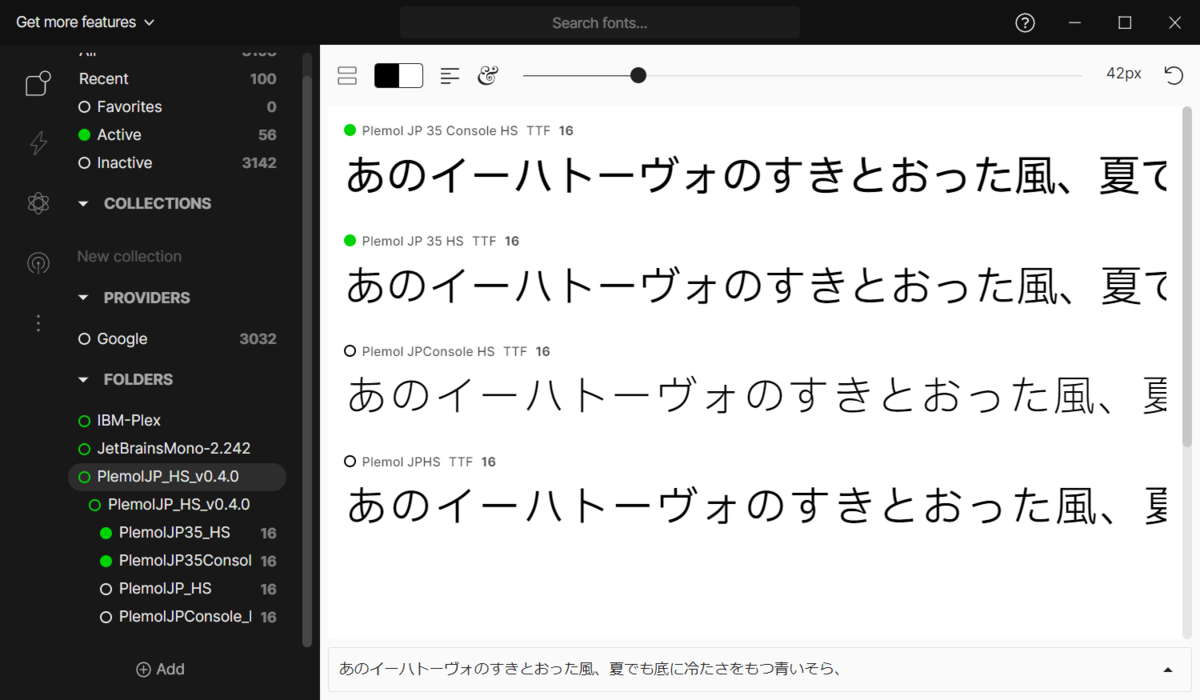
フォント確認用にサンプルで表示する文言はデフォルトだと英語(と数字・記号)しかないのですが、このように任意のものに変更することもできます。
Visual Studio Codeに設定
コーディングメインとなるVSCodeには開発者向けフォントのJetBrains Monoを使いつつ、日本語用にIBM Plex Sans JPを併用してみることしました。
VSCodeの設定の Editor: Font Family の先頭に "'JetBrains Mono', 'IBM Plex Sans JP' を追加します。
(settings.jsonを直接編集する場合は editor.fontFamily キーに設定します)

VSCodeのデフォルト

JetBrains Mono + IBM Plex Sans JP

文字の輪郭がクッキリとして見やすくなった気がします。
アルファベットの幅もちょうどよい感じ。
参考: IBM Plex Sans JP フォントをVS Codeで使う|junkawa@Chromebookで始める開発日記|note
こちらの方はフォント指定時に 'IBM Plex Sans JP Text' と指定されているようでしたが、私の環境では 'IBM Plex Sans JP' にしないと変わりませんでした。
Linuxで使われているようなので、OSによって指定の仕方が違うのかもしれません。
Windows Terminalに設定
VSCodeはCSS的に複数のフォントを指定して組み合わせることができましたが、Windows Terminalは一般的なアプリケーションのようにひとつしか指定することができません。
ターミナルはコード的な英数字の表示が多いわけですが、Windowsは日本語ロケールということもあってやはり日本語もキレイに表示したいので、PlemolJPというフォントを使ってみることにしました。
すべてのターミナルでPlemolJPを使うようにしたいので、Windows Terminalの設定をJSONで開き、 profiles キーに defaults を追加して、以下のように font.face を指定しました。(サイズはお好みで)
{ "profiles": { "defaults": { "font": { "face": "PlemolJP35 Console HS", "size": 11 } }, "list": { ... },
PlemolJPには4種のフォントファミリーがありますが、その中から PlemolJP35 Console HS を使ってみています。( 35 は文字幅比率「半角3:全角5」ということらしく、それがどんな感じなのか試してみたかったのと、全角スペースの可視化は不要だったので HS 付きのものを指定しています)
winget list を実行したときの表示を、初期フォントの Cascadia Mono を使っている場合と比べてみると、こんな感じでした。
Cascadia Mono

PlemolJP35 Console HS

初期フォントだとカタカナが半角っぽくて個人的にバランスが悪い印象がありましたが、そのあたりが改善されてとても見やすくなりました。
Slackに設定
Slackアプリのフォントを変更したい場合、以前はアプリを展開して中のファイルを書き換えるといった技が使われていましたが、いつの間にかフォント変更用のコマンドが付いていたんですね。
【小ネタ】Slack のフォントを変えて気分を変える話 | わたしにゅーす – Me(ow)News
Slackも日本語メインなので、PlemolJPを設定しようと思います。
Slackアプリのメッセージに以下のコマンドを入れると、UI部分も含めてアプリ全体のフォントがPlemolJPに変わりました。
/slackfont PlemolJP35 Console HS
おわり
フォントをインストールするだけのために常駐する管理ツールを入れるのはどうなんだろうと思ったりもしましたが、ツール起因でOSの動作が怪しくなるようであれば、そのとき必要なフォントに絞って直接インストールしてしまえば良いのかなと思っています。
どちらかと言うとフォントのインストールすること自体というよりは、あとから自分で入れたものがどれなのかが把握できるので、使わなくなったものを無効化したり削除したりといったことをする点で有用なのかなと考えています。
