JSXトランスパイラをBalelifyへ乗り換えた
少し前にReactとNW.jsで遊んでいたのですが。
ReactではJSXという記法を使いますが、それをJavaScriptへ変換するためのトランスパイラと呼ばれるものについては複数存在しているようです。
私の場合、その中でも一番基本と思われる、Facebookが開発している react-tools (JSX transformer) 、およびBrowserify用に Reactify(内部でreact-toolsを使用) を使っていました。
ところが、先日Facebookの発表で、
Deprecating JSTransform and react-tools | React
ということになったようなので、以前作った土台プロジェクトも、Babelifyに乗り換えておくことにしました。
umi-uyura/react-on-nwjs-sample
BabelのサイトでBrowserifyを選択したところ、導入方法や使い方の例が出てきたので、そのあたりを参考にしつつ、やってみました。
Reactifyを削除
package.jsonからも削除したいので、 --save-dev を付けて実行。
$ npm uninstall reactify --save-dev
Babelifyを導入
導入もnpmにて。
$ npm install --save-dev babelify
Babelifyでの変換
Reactifyのときは以下のように実行していたので、
$ $(npm bin)/browserify -t reactify src/app.jsx -o build/bundle.js
-t reactify を -t babelify に差し替え。
$ $(npm bin)/browserify -t babelify src/app.jsx -o build/bundle.js
その後、 $ npm start で実行してみたところ、問題なく実行できました。

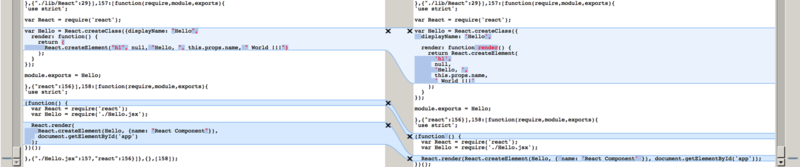
出力結果を比較してみた
気になったので、ReactifyとBabelifyで出力されたコードを比較してみました。

改行の位置が違うものの、コードとしては出力結果は同じでした。
package.jsonを書き換え
npm run で呼び出していたコマンドも、Babelifyに差し替えました。
自動ビルドのためにWatchifyも設定していたので、こちらもBabelifyを使うようにしつつ、package.jsonを書き換えておきました。
{
"scripts": {
...
"babelify": "browserify -t babelify src/app.jsx -o build/bundle.js",
"watchify": "watchify -t babelify src/app.jsx -o build/bundle.js -v",
...
},
}
感想
ES6も正式に承認された( JavaScript系スクリプト言語の最新標準仕様「ECMAScript 2015」(ES6)が採択:CodeZine )そうなので、これを気に、そろそろ取り組んでいきたいところです。
参考

JavaScript 仕事の現場でサッと使える! デザイン教科書 (Webデザイナー養成講座)
- 作者: 柳井政和 ,ロクナナワークショップ
- 出版社/メーカー: 技術評論社
- 発売日: 2015/07/02
- メディア: 大型本
- この商品を含むブログ (1件) を見る