MacとEmacsのPython開発環境について調べてみた
Python使えると年収が高くなるかもしれないので、触っておくことにしました。
プログラマー年収ランキング2016!言語別、第1位はPythonの651万円 | みんなのスタンバイ
というわけで、まずはMac上に開発環境を整えることに。
Pythonバージョン管理
Macは標準でPythonがインストールされているものの、そのバージョンは2.7系。(El Capitanでは2.7.11が入っていました)
メジャーバージョンは今の時点で3.5まで上がっているものの、どうやら2.7系もまだまだ現役なようなので、用途に応じて切り替えられるように、バージョン管理ツールを導入しておくことに。
NodeやRubyなどのバージョン管理にanyenvを使っているので、その流れでpyenvを使います。
$ anyenv install pyenv $ exec $SHELL -l $ pyenv install 3.5.1
これで3.x系も触ってみたいときに切り替えられます。
$ pyenv global 3.5.1 $ python --version Python 3.5.1 $ pyenv global system $ python --version Python 2.7.11
Python界隈では、異なるバージョンのPythonを扱うときにvirtualenvなる仕組みなどもあるみたいなので、いちおうインストールしておく。
$ pip install virtualenv
Pythonパッケージ管理
Node.jsで言うところのnpmのようなパッケージ管理ツールとしては、 pip がデファクトな模様。
以前は別途インストールが必要だったようですが、El Capitan上のPyhtonにはpipもプリインストールされていたので、そのまま利用できます。
あとで使いそうな機能として、Brewfileなどのように必要なパッケージのリストを用意しておいて、そこから一括してインストールする機能があるみたい。
$ pip freeze > Pyfile $ pip install -r Pyfile
これを使えば、自分の環境構築リポジトリ に簡単に含められるかなと思ったのですが、ちょっと試してみたところ、Homebrewなどで入れてしまっているPython系のツールなども含まれてしまっているので、そのままだと二重管理のような状態になりそう。
当面は pip install を羅列したシェルスクリプトで管理しておいて、Python活用するなら改めて検討することに。
Emacs用開発環境
自分のメインエディタであるEmacsでの開発環境について。
メジャーモード
Python用のメジャーモードとしては、どうやら2種類あるもよう。
- python.el - Emacs標準で付いているもの
- python-mode-devs/python-mode - コミュニティによって開発されているもの
いずれpython.el側にpython-modeの機能を取り込んでいくような計画があるようですが、そういった意味でpython-modeの方が活発に開発されているようなので、こちらを採用することにしました。
MELPAで公開されていたので list-packages でpython-modeを選択してインストール。
そのままでは標準添付のpython.elが優先されてしまうようだったので、以下の設定を追加。
(autoload 'python-mode "python-mode" "Python Mode." t) (add-to-list 'auto-mode-alist '("\\.py\\'" . python-mode)) (add-to-list 'interpreter-mode-alist '("python" . python-mode))
なんか色々できるみたいだけど、ひとまずインストールしておいて、使い方は勉強しながらつかんで行く。
静的解析
Python用の静的解析ツールを探すに当たり、Flycheckが対応していないか確認してみました。
Supported Languages — Flycheck 26-cvs documentation
FlycheckがサポートしているPython用の静的解析ツールとしては、flake8、Pylint、Pythonのコンパイラを使うpycompileなどがあるみたい。
- Python の Lint (文法チェッカ) まとめ - flake8 + hacking を使う - - Qiita
- Pythonのスタイルガイドとそれを守るための各種Lint・解析ツール5種まとめ! - SideCI Blog
とりあえず守備範囲が広そうな印象のPylintを使うことにしました。
さっそく pip でインストール。
$ pip install pylint
設定ファイルは以下の方法で初期テンプレートを生成できるもよう。
$ pylint --generate-rcfile > ~/.pylintrc
とりあえず何が重要なのかわからないので、まずはデフォルトで運用してみて、適宜いじっていくことに。
軽く書いただけでやたらと出てきた C0111 だけ disable に追加。
オートコンプリート
オートコンプリート系としては、Jedi というEmacs用のオートコンプリートツールが便利なようなので導入。
まずはMELPAからjediをインストール後、init.elに設定を追加。
(add-hook 'python-mode-hook 'jedi:setup) (setq jedi:complete-on-dot t)
その後、Emacs上で M+x jedi:install-server を実行します。
このとき、内部的にvirtualenvでJedi用の環境が作られるのですが、自分の場合 ~/.emacs.d/.python-environments/default という場所に作られてしまいました。
そこで、init.elに jedi:environment-root を追加して、環境が作られる先を設定しました。
(setq jedi:environment-root "~/.emacs.d/var/jedi/env")
勉強
日本語のドキュメントとしては Python 2.7.x ドキュメント が良いらしい。
この中の Python チュートリアル あたりが一通り押さえられるらしいほか、 オンライン ドキュメント からはPDFでのダウンロードできるサイトもあったので、とてもありがたい。

- 作者: Guido van Rossum,鴨澤眞夫
- 出版社/メーカー: オライリージャパン
- 発売日: 2016/03/24
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
TitaniumのiBeaconモジュール検証アプリ作成中
前回調べた情報をもとに、とりあえずiOS/AndroidでiBeaconを検出するところまでできたので、途中経過のまとめ。
進捗
現時点のアプリのソースは umi-uyura/TiBeaconExam にあります。
できること
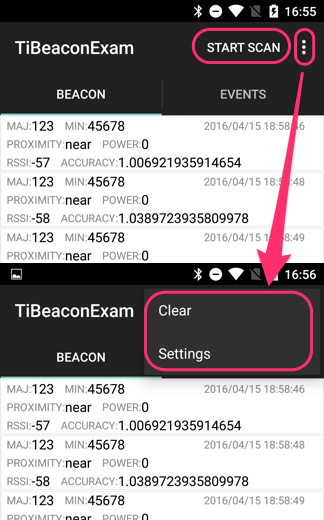
メインの操作は、iOSは右上のActionアイコンで表示するAction Sheet、AndroidはActionBarに表示するメニューから行います。


Actionは以下のとおり。
| Action | 意味 |
|---|---|
| Start Scan | 周辺のiBeaconの測定を開始する |
| Stop Scan | 周辺のiBeaconの測定を停止する |
| Clear | Beacon / Events タブのログをクリアする |
| Settings(iOSは左上の歯車アイコン) | 設定画面を開く |
※Start ScanとStop Scanは測定状態に応じて切り替わります。
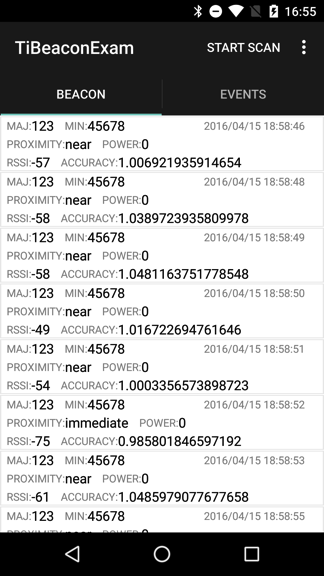
Beaconタブ
Beaconタブには、iBeaconとの距離が測定できたときに発生する beaconProximity イベントログを表示。
こちらは、検知したiBeaconのMajar、Minor、Proximityといった測定値を整理して表示しています。


Eventsタブ
Eventsタブには、測定に関連するイベント(enteredRegion 、 exitedRegion 、 determinedRegionState 、 beaconRanges 、 beaconProximity )のログを表示します。
こちらは、イベントの発生パターンや取得できるデータの違いなどを検証するために、各イベントから取得できた情報をそのままダンプする形にしています。
上部にある検索窓にイベント名を入力することで、絞り込むことができます。


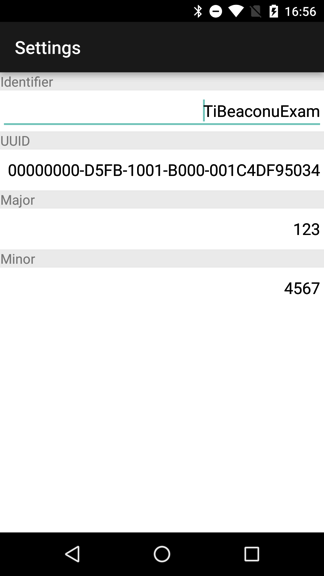
設定画面
設定画面では、測定対象とするiBeaconのUUID/Major(オプション)/Minor(オプション)を登録できます。設定内容は画面を閉じると保存します。


現状の制限
現状は、アプリがフロントにいる間だけiBeaconの検出をします。
iBeaconモジュールラッパーを作った
前回、iOS用とAndroid用のそれぞれのiBeaconモジュールのAPIを比較して、主要なものはほぼ同じものがあるようだったので、ひとまずモジュールの呼び出しを共通化するために、ラッパーを作りました。
単純にプラットフォームに合わせたモジュールを呼び出して、存在しないAPIを使うときは警告を出力するようにしているだけです。
... var tibeacon = null; if (!tibeacon) { if (OS_IOS) { tibeacon = require('org.beuckman.tibeacons'); } else if (OS_ANDROID) { tibeacon = require('com.drtech.altbeacon'); } } ... exports.startMonitoringForRegion = function(region) { Ti.API.debug('TiBeaconWrapper.startMonitoringForRegion() - ' + JSON.stringify(region)); tibeacon.startMonitoringForRegion(region); }; exports.stopMonitoringAllRegions = function() { Ti.API.debug('TiBeaconWrapper.stopMonitoringAllRegions()'); tibeacon.stopMonitoringAllRegions(); }; ... exports.checkAvailability = function() { Ti.API.debug('TiBeaconWrapper.checkAvailability()'); if (OS_ANDROID) { return tibeacon.checkAvailability(); } else { warningNotSupport('TiBeaconWrapper.checkAvailability()'); } }; ...
権限関連はTitanium SDK 5.1.0サンプルアプリを参考に
iBeaconを取り扱う場合、iOS/Androidともに位置情報関連の権限を取得する必要があります。
特にAndroidは6.0になって新しい権限設定方法になっていたりするのを考慮したりしなくてはならないわけですが、ここは Titanium SDK 5.1.0のサンプルアプリ が参考になりました。
サンプルアプリの中の app/controllers/permissions.js に、Ti.Geolocation の他にも、Ti.Calendar 、 Ti.Contacts 、 Ti.Media などの権限の取得方法に関してのコードがあります。
iOS/AndroidのiBeacon関連イベントの違い
先に書いたように、現状はアプリ起動状態でのみiBeaconの検出ができます。
で、実際に動かしてみたところ、iOSとAndroidでイベントの発生パターンに違いがあることがわかりました。この辺りは、特にAndroid側のモジュールの使い方なども関係しているかもしれないので、もう少し検証が必要な感じです。
今後の課題
次のステップとしては、アプリがバックグラウンドの状態でもiBeaconの検出ができるようにしたいと思います。
iOSもAndroidも、バックグラウンドで検知できるようにするにはサービスを作らないといけないのかも、というあたりがわかっていないので、まだまだ検証が必要そう。
![[iBeacon&Eddystone]統計・防災・位置情報がひと目でわかるビーコンアプリの作り方 [iBeacon&Eddystone]統計・防災・位置情報がひと目でわかるビーコンアプリの作り方](http://ecx.images-amazon.com/images/I/51xUmpe%2BQ6L._SL160_.jpg)
[iBeacon&Eddystone]統計・防災・位置情報がひと目でわかるビーコンアプリの作り方
- 作者: 市川博康,竹田寛郁
- 出版社/メーカー: 技術評論社
- 発売日: 2016/04/13
- メディア: Kindle版
- この商品を含むブログを見る
Asana用BitBarプラグインを作ってみた
少し前から、個人プロジェクト用に Asana というプロジェクト管理サービスを試しています。
お仕事では Backlog を使っていて、こちらはタスク管理やWiki、ファイル管理にバージョン管理と、プロジェクト管理に必要な機能を全て備えていると言っても過言ではない素晴らしいサービスなのですが、その分お値段もそれなりにすることもあり、個人で使うには敷居が高いです。
Asanaはタスク管理の機能がメインにはなりますが、プロジェクトに参加するメンバーが15名以下なら無料で使えるのが個人用途としては嬉しいところ。
多少クセはあるものの充分に使えそうという印象なので、継続して使っていこうと思っていますが、1つ不満なところは、全体的に若干重たいところでしょうか。
自分としては、その日以降のタスクを時系列順に確認することが多々あるのですが、一覧を表示するのにわりと時間がかかるので、そこが少々ネックです。
自分がふだんのタスク管理として使っているTodoistのように、Chrome拡張などがあると便利だったのですが、AsanaのChrome拡張は見た感じ登録専用のような感じだったので、使っていません。
そこで最近話題になった、Macのメニューバーにいろいろな情報を表示することができるBitBar向けに、Asanaのタスクを表示するプラグインを作ってみました。
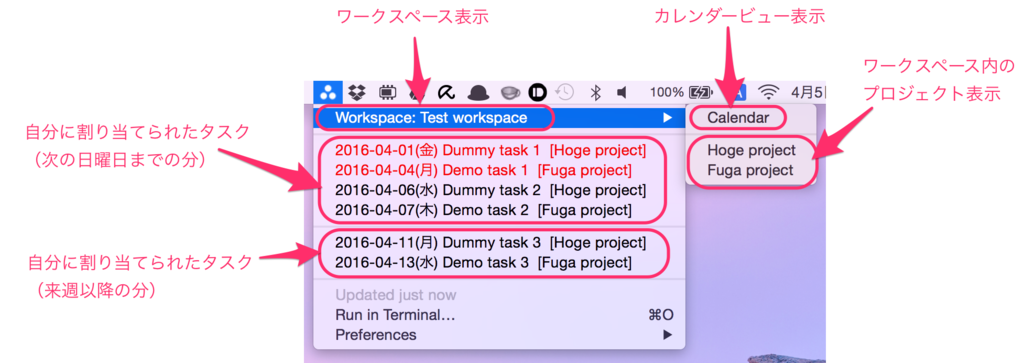
できること
こんな感じです。

Asanaは、まずワークスペースという単位があり、その中に複数のプロジェクトを設置することができます。ワークスペースも複数作ることができるので、組織やチームなどで割り当てるのだと思います。
このプラグインでは、あるワークスペースワークスペース内で自分が担当に割り当てられている、かつ期限が設定されているタスクを日付順に表示しています。
ワークスペース表示
この部分を押すとワークスペースをブラウザで開きます。
Asanaのカレンダービューは個人的に気に入っている機能なので、このページを開く機能も付けました。
また、個別のプロジェクトを選ぶと、それぞれのページをブラウザで開きます。
タスク表示
タスクは期限、タスク名、プロジェクトを表示しています。
個々のタスクを選択すると、各タスクのページをブラウザで開きます。
期限が当日までのタスクを赤字で表示しています。
また、個人的にその週に実施するタスクというのを把握したかったので、締め切りがその週の週末(日曜日)までのタスク分で境界を入れています。
使い方
ソースはGitHubにあります。
umi-uyura/node-bitbar-asana: BitBar plugin for Asana
前提
動作はNode v4.4.2で確認しています。
インストール
理由は後述しますが、なんかBitBarプラグインとして微妙な作りにしてしまった気がするので、npmにはあげずにGitHubからインストールします。
$ [sudo] npm i -g umi-uyura/node-bitbar-asana
Personal Access Tokenの取得と設定
AsanaのAPIを使うために、アカウントの Personal Access Token というものが必要になります。
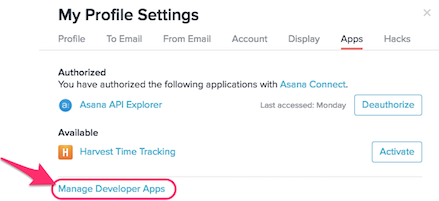
Asanaのヘルプ を見ると、 My Profile Settings という画面内に発行するUIがありそうですが、なくなっています。
新しい発行画面は以下のスクリーンショットのように、 Manage Developer Apps のリンクを選択して、

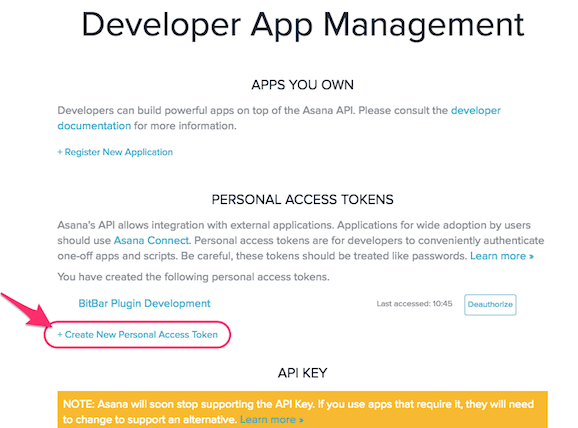
移動した先の画面で Create New Personal Access Token をクリックします。

Personal Access Tokenは生成直後だけ表示されて、その後見ることができなくなるので、メモっておくのを忘れないようにしてください。
Assignee IDとWorkspace IDの取得と設定
AsanaのAPIを使う際に必要な情報として、誰に割り当てられたタスクなのか(Assignee ID)と、どのワークスペースのタスクを表示するのか(Workspace ID)というものがあります。
これをあらかじめ取得しておくために、 bitbar-asana-me コマンドを実行します。
$ bitbar-asana-me ID of your name (dummy@example.com) is <assignee id>. Workspace that belongs is as follows. Test workspace (<workspace id>) Lab workspace (<workspace id>)
すると上記のように、自分のAssignee IDと、所属しているワークスペースのWorkspace IDが表示されます。
これを、設定ファイルに記載します。
設定ファイルは、GitHubリポジトリの example/bitbar_asana を落としてきて、 $HOME/.bitbar_asana として配置します。
設定ファイルには以下のキーが用意されているので、Assignee IDとWorkspace ID、それとPersonal Access Tokenを該当する箇所に記載してください。
| Key | Value |
|---|---|
BITBAR_ASANA_ACCESSTOKEN |
Personal Access Token |
BITBAR_ASANA_WORKSPACEID |
Workspace ID |
BITBAR_ASANA_ASSIGNEE_ID |
Assignee ID |
BITBAR_ASANA_LANGUAGE |
(optional) 曜日表示部の言語指定ja を指定すれば月・火・水…で表示されます |
BITBAR_ASANA_MENUBARICON |
(optional) メニューバーに表示するアイコンイメージ Base64エンコードした画像データ |
BitBarプラグインの設置
GitHubリポジトリの example/asana.10m.sh をBitBarプラグインフォルダにコピーするだけです。
設定が問題なければ、指定したワークスペースのタスクが表示されると思います。
複数ワークスペースで使う
設定ファイル( example/bitbar_asana )を別のファイル名で用意し、プラグインのスクリプト内で bitbar-asana の引数としてファイルパスを渡すことで、複数設置することができます。

例としては example/asana_other.10m.sh を参考にしてください。
感想
で、作ってから気付いたのですが、Nodeというか、npmで入れるパッケージにしてしまうと、BitBarプラグインとしては若干ポータビリティが悪いですね。
他のスクリプトを見ても、せいぜい外部のコマンドを叩くくらいにして、基本的にプラグインのスクリプト単独でまとめている感じ。
それを考えると、そもそもNodeってMac標準で入っていないこともあるので、汎用性を考慮するならRubyなどで作ったほうが良かったかも…
とりあえず、自分の目的は達成できているので、気が向いたら作りなおすことにします。

- 作者: 広兼修
- 出版社/メーカー: オーム社
- 発売日: 2014/06/26
- メディア: Kindle版
- この商品を含むブログを見る
iOS/AndroidでiBeaconを扱うTitaniumモジュールについて調べてみた
Titaniumで、iOSとAndroid両方でiBeaconを扱うアプリを作ってみようかと思い、それらしいモジュールを探してみました。
さらに、どうせTitaniumでやるのであれば、なるべく処理を共通化できると良いなということで、まずはそれぞれで提供されているAPIを比較してみることに。
対象モジュール
今回使おうとしているのは以下のモジュールです。
| プラットフォーム | モジュール | バージョン | オリジナル |
|---|---|---|---|
| iOS | Sensimity/TiBeacons | 0.11.1 | jbeuckm/TiBeacons |
| Android | Sensimity/android-altbeacon-module | 1.4.0 | dwk5123/android-altbeacon-module |
探していたところ、どちらも Sensimity というBeacon Management Systemのサービスを提供している会社の GitHub で公開されているものに行き着きました。
どちらのモジュールもオリジナルは別の人が開発したものなのですが、それらをフォークして改善が加わっているバージョンが公開されていて、さらにBeacon Managementしている会社のものであれば信頼性も高いのではということで、これを使ってみることにしました。
APIを比較
それぞれのモジュールに用意されているAPIを比較。
主要なAPIは同じ構成になっているので、挙動の差異が少なければ、共通化できそう。
それ以外は、直接iBeaconを扱えないAndroid用モジュールに、そのあたりをカバーするためのAPIが用意されている感じ。
| API | TiBeacons | android-altbeacon-module | 関連イベント |
|---|---|---|---|
| アドバタイズ開始 | TiBeacons.startAdvertisingBeacon() | Altbeacon.startBeaconAdvertisement() ※1 | advertisingStatus |
| アドバタイズ停止 | TiBeacons.stopAdvertisingBeacon() | Altbeacon.stopBeaconAdvertisement() ※1 | - |
| モニタリング開始 | TiBeacons.startMonitoringForRegion() | Altbeacon.startMonitoringForRegion() | enteredRegion, exitedRegion, determinedRegionState |
| 全てのモニタリング停止 | TiBeacons.stopMonitoringAllRegions() | Altbeacon.stopMonitoringAllRegions() | - |
| ビーコンとの距離測定 | TiBeacons.startRangingForBeacons() | Altbeacon.startRangingForBeacons() (Altbeacon.startRangingForRegion()) |
beaconRanges, beaconProximity |
| 全ての距離測定を停止 | TiBeacons.stopRangingForAllBeacons() | Altbeacon.stopRangingForAllBeacons() | - |
| BLEサポート有無 | TiBeacons.isBLESupported() | Altbeacon.isBLESupported() | - |
| BLE有効無効 | - | Altbeacon.checkAvailability() | - |
| Bluetoothの状態確認 | TiBeacons.requestBluetoothStatus() | - | bluetoothStatus |
| Beaconサービスへ接続 | - | Altbeacon.bindBeaconService() | - |
| Beaconサービスへの接続を解除 | - | Altbeacon.unbindBeaconService() | - |
| Beaconサービスとの接続状態確認 | - | Altbeacon.beaconServiceIsBound() | - |
| バックグラウンド動作設定 | - | Altbeacon.setBackgroundMode() | - |
| ビーコンレイアウト追加 | - | Altbeacon.addBeaconLayout() | - |
| ビーコンレイアウト削除 | - | Altbeacon.removeBeaconLayout() | - |
| 距離測定間隔設定 | - | Altbeacon.setProximityBounds() | - |
| 自動測定を有効化 | ※2 | Altbeacon.enableAutoRanging() | - |
| 自動測定を無効化 | ※2 | Altbeacon.disableAutoRanging() | - |
| 自動測定の有効無効 | - | Altbeacon.setAutoRange(boolean autoRange) | - |
| サービス内動作設定 | - | Altbeacon.setRunInService(boolean runInService) | - |
| サービス内動作確認 | - | Altbeacon.isRunInService() | - |
| 測定間隔の設定 | - | Altbeacon.setScanPeriods(scanPeriods) | - |
補足
- ※1 Altbeacon.start(stop)BeaconAdvertisement() は完全にテストされていないもよう
- ※2 TiBeacons.enable(disable)AutoRanging() はあったが0.8で廃止されたもよう(APIだけ残っている)
イベント
iBeaconを扱う際に発生するイベントは以下のとおり。
イベント名は双方同じものを使っているようなので、この点も挙動の差異次第で共通化できそう。
| イベント | 内容 |
|---|---|
| advertisingStatus | アドバタイズ状態 |
| bluetoothStatus | iOSのみ。Bluetooth状態 |
| enteredRegion | 領域侵入 |
| exitedRegion | 領域退出 |
| determinedRegionState | 領域状態を測定 |
| beaconRanges | 領域検出 |
| beaconProximity | ビーコンとの距離測定結果 |
| changeAuthorizationStatus | iOSのみ。パーミッション状態の変化 |
まとめ
当然細かい挙動は違ってくるのだと思いますが、API構成などはほぼ同じようなので、基本的な流れは共通化できそうな印象。
次は実際に組み込んでみて検証してみる予定。

- 作者: 上原昭宏
- 発売日: 2014/03/25
- メディア: Kindle版
- この商品を含むブログを見る
BacklogのSubversionリポジトリをバックアップ
お仕事ではプロジェクト管理ツールとして Backlog を使っています。
年度末ということもあってプロジェクトの整理をしていたところ、過去に使っていたSubversionリポジトリをバックアップする必要がでてきたので、やり方を調べてみました。
リポジトリをエクスポート
いくつかやり方はあるなかで、もっとも一般的と思われる svnadmin dump をしてみようと思ったのですが。
$ svnadmin dump <REPO_PATH> > <DUMP_FILE>
ひとつ問題があり、それは svnadmin dump 時に指定するエクスポート元のリポジトリは、ローカルのパスでないとダメだということ。
数が多くなければそれでも良いのですが、やはり複数のリポジトリをチェックアウトしてダンプして…というのを繰り返すのは面倒なので、できればBacklog上のリポジトリURL( https://<SPACE_KEY>.backlog.jp/subversion/<PROJECT_KEY> )からエクスポートしたいところです。
そこで、Backlogでエクスポートする機能などないのかな、と思って調べてみたところ、それ自体はないものの、FAQでバックアップ方法について紹介されているのを発見しました。
Subversionのリポジトリのエクスポートサービスはありますか? | FAQ | Backlog [バックログ]
紹介されているスクリプトを使うと、内部的に svnsync というミラーリングツールを使って、リポジトリの複製を作ってくれます。
作られた複製はリポジトリのフォルダ構造が再現されている状態なので、そのフォルダをリポジトリパスとして指定することで、 svnadmin dump にてダンプファイルにまとめることもできました。
リポジトリのインポート
念のため、ダンプファイルからの復元手順も確認。
svnadmin create で新しいリポジトリを用意し、 svnadmin load でダンプファイルからインポートすることで、ローカルにリポジトリを復元することができました。
$ svnadmin create <NEW_REPO> # リポジトリを作成 $ svnadmin load <NEW_REPO> < <DUMP_FILE> # ダンプファイルからインポート
ただし、この方法は通常Subversionサーバー上で実施するらしく、少し調べてみましたが、例えばBacklogのような公開されているSubversionリポジトリへ直接インポートする方法は見つけられませんでした。
Backlogでは有料(税抜き30,000円)にてSubversionリポジトリをインポートするオプションを提供しているので、やはりそういった手段はなさそうな印象。
まあ今後はGitを主流に使うでしょうし、バックアップしたSubversionリポジトリは何か合ったときに参照に使う程度なので、今のところ、自分的には問題はなさそうです。
スクリプトをちょっと改良
というわけで、紹介されていたスクリプトをベースに、取り回ししやすいようにダンプファイルを出力して、念のためダンプファイルが読み込めるかを確認するために新しいローカルリポジトリを作成するという処理を追加してみました。
BacklogのSubversionリポジトリをバックアップする
引数にスペースIDとプロジェクトキーを指定して実行すると、ローカルに以下の3つを生成します。
<PROJECT_KEY>フォルダ ...svnsyncでミラーリングしたSubversionリポジトリの複製<PROJECT_KEY>.dumpファイル ... 上記をもとに出力したダンプファイル<PROJECT_KEY>_CHECKフォルダ ... 上記ダンプファイルをインポートした新しいリポジトリ
<PROJECT_KEY>_CHECK フォルダをsvnXなどで開いてみると、履歴を読み込むことができたので、問題なさそう。
という感じで一通り必要なリポジトリはバックアップできました。
参考
- Subversionのリポジトリのエクスポートサービスはありますか? | FAQ | Backlog [バックログ]
- BacklogのSVNレポジトリを無料でバックアップ | Tokyoish Note
- Backlogのリポジトリを別サーバへ移行したメモ。 - 磁力式駆動

チーム開発実践入門 ~共同作業を円滑に行うツール・メソッド (WEB+DB PRESS plus)
- 作者: 池田尚史,藤倉和明,井上史彰
- 出版社/メーカー: 技術評論社
- 発売日: 2014/04/16
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (11件) を見る
R-BROS. FEST 2016でGRIM SPANKYとLIFE IS GROOVEを観てきました
3/18(木)、ニコ生で放送している「ロック兄弟」という番組のイベント「R-BROS. FEST 2016」に行ってきました。
一昨年くらいに車のCMで流れていたジャニス・ジョプリンの「MOVE OVER」、てっきり外人さんのカバーなのかなーと思っていたんですけど、歌っているのはGRIM SPANKYという日本人のバンドということを知りまして。
それで聴いてみた彼らのファースト・アルバム「SUNRISE JOURNEY」がカッコよく、さらに先日出たミニアルバム「ワイルド・サイドを行け」が5曲ながら名曲ばかりな感じで、最近のお気に入りアーティストのひとつでした。
これはライブで観てみたいな―とウォッチしていたところ、今回のイベントが行けそうだったので、チケットを申し込むことに。
で、そのイベントは対バン形式で、もう一組アーティストが出演するというので名前を見てみたら、なんとLIFE IS GROOVEではないですか!
実はこちらも以前から気になっていて、かつてTBSで放送されていた「さんまのスーパーからくりテレビ」で天才少年ギタリストとして紹介されていた山岸竜之介君が参加しているバンド。しかもメンバーがRISEのベーシストKenKenに、レジェンド・ムッシュかまやつ氏!年齢差60歳、どんな音を出すのか、非常に気になる!
当日は本編開演時間ギリギリに到着したら、オープニングアクトを務めていたarko lemmingというバンドが終わる頃でした。残念。
ステージ準備中は、OKAMOTO'Sのドラマー・オカモトレイジがDJとして会場を盛り上げていました。
「ロック兄弟」の番組MCの方々の諸々が終わって、いよいよGRIM SPANKY登場!
GRIM SPANKYの魅力のひとつは、やっぱりヴォーカル・松尾レミの声だと思いますが、ライブでのシャウトもかっこ良い。あの声にあの音、ドンピシャです。
疾走感のある「ワイルド・サイドを行け」から始まって、コール&レスポンスが盛り上がる「NEXT ONE」、バラード「大人になったら」などなど、少ない曲数でしたが、堪能しました。
それにしても、ほとんど直立で無表情な感じなのに、指がめっちゃ動いてブイブイやっていたベースの人はどなたなんだろう。
でもって、後半はLIFE IS GROOVE!
ドラム、キーボードに2名のホーン・セクションにお三方という編成。
のっけからKenKenのベースがブリブリ鳴って超ファンキー!ボリュームメーターが2、3個あがったような音圧。
山岸竜之介君は、まだ16歳ですかー。なんだかさわやか好青年になっていてビックリ。
そして、そんな2人を見守るというより見守られながら、飄々とマイペースにステージを彷徨うお茶目なムッシュ。
体を動かさずにはいられなくなる感じのバンドサウンドと、ゆる〜い感じのKenKenのMCとの落差もまた面白かった。
さらにアンコール。
GRIM SPANKYとLIFE IS GROOVEがステージにあがると、KenKenが「GRIM SPANKYとぜひこの曲をやってみたかった」といって始まったのは、あのドラム!そう、MOVE OVER!イベントだし、対バン形式で曲数少ないし、まさか演奏するとは思っていなかった!
あの声でMOVE OVER、やっぱりカッコよい。
しかも何がスゴいって、下北沢のジャニスの息子と同じステージにいるんですよね。
その後もスパイダースの「バン・バン・バン」を全員で演奏!そのどさくさに紛れてムッシュにサインをもらうオカモトズ・レイジ(笑)
いやー、とっても濃厚なイベントでした。
GRIM SPANKYは4月に「“ワイルド・サイドを行け”ツアー」をはじめ、イベントにも多数出演予定のようなので、詳しくは 公式サイト をどうぞ。
LIFE IS GROOVEは4/27にシングルが出るそうで、発売記念的なイベントもあるようなので、こっちも LIFE IS GROOVE OFFICIAL SITE をチェック。
どちらも改めて単独公演で観てみたいなー。

ロック兄弟、番組自体は観たことがないけど、最高なイベントをありがとうございました。

- アーティスト: GLIM SPANKY,松尾レミ,いしわたり淳治,亀本寛貴,亀田誠治
- 出版社/メーカー: ユニバーサル ミュージック
- 発売日: 2016/01/27
- メディア: CD
- この商品を含むブログを見る

- アーティスト: LIFE IS GROOVE
- 出版社/メーカー: TENSAIBAKA RECORDS
- 発売日: 2015/11/11
- メディア: CD
- この商品を含むブログを見る
Titaniumもくもく会に参加しました
先週のことですが、久々にTitanium仲間のゆる〜い集まりがありました。
ひさびさ〜と思ったら、去年の Twilio & Titaniumミートアップに行ってきました - Umi Uyuraのブログ 以来ぶりだったんですね。
1月には新年会があったようですが、私は都合があわず参加できなかったので、半年以上ぶりの集まりでした。
Titaniumもくもく会 - Titanium | Doorkeeper
以下、発表された方のメモです。
Titanium周りの最新動向 - @kaz_konnoさん
まずは @kaz_konnoさん からTitaniumの最新動向について・・・ということだったのですが、特にないとのこと(笑)
とは言え、やはり年初に飛び込んできたAxway社によるAppceleratorの買収のニュースは驚きでした。
Axway Acquires Appcelerator—And Why This is Great News for All
Axwayという会社についてはよく知らないのですが、エンタープライズ向けの製品をいろいろと持っているところのようです。
まさかTitanium終了か!?という懸念もありましたが、今のところ製品・サービスラインナップはこれまでと変わりなく提供されるようなので、一安心。
Co-FounderのJeffもそういった相手を選んでの決断だったのではないか、ということでした。
Indie foreverプランについて
昨年、Appcelerator Platformという基本有料のサービス体系に変わってから、それ以前にTitaniumアカウントを持っていれば、Indieを永久無料で使えるというプランが期間限定で提供されていました。
このプランへの切り替えは、本来は昨年の6/30までに以降手続きが必要で、もう終了しています。
ただ、この切替方法が少々わかりにくく、実は新しいアカウントに切り替わった時点では Developer プランという状態で、アカウントの設定から Indie に手動でプランを変更しないといけないのです。
これに気づかずに Indie へ切り替えそこねてしまった人も多いようで、期限を過ぎてしばらくは直接サポートに連絡するなどしてIndieに切り替えてもらったようなケースもあるようですが、その救済措置も終了ということのようです。
Developer Portal
Developer向けのポータルページが新しくなりました。
最新情報は Appcelerator Developer Updates というページに集約されているようなので、Titanium/Appcelerator Platformに関して情報が欲しい人は、定期的にこちらをチェックすると良いでしょうとのこと。
公式のDeveloper Blogや、Webinarやチュートリアル動画を掲載しているAppcelerator University、そしてMediumに投稿されたTitanium関連の記事をピックアップしているAll Titaniumというコーナーがあります。
以前あったQ&Aフォーラムについては、Stack Overflow上でサポートに移行したそうです。
Newest 'appcelerator' Questions - Stack Overflow
投稿する際は appcelerator タグを付けておくと、Appceleratorの人も見てくれているようです。
ただ上記は英語のサイトになってしまうので、日本語でサポートが必要な方は Titaniumユーザー会のサポートBBS へ投稿するか、Twitterにハッシュタグ #TitaniumJP を付けて投稿すると、どなたか拾ってくれるかもしれません。
最新のSDK情報
最新のSDK 5.2.0がリリースされていて、3/10の時点で5.2.1のRCも出ています。
SDK 5.2.0で提供される新機能などは、以下のラップアップ記事にある動画が非常にわかりやすいので、サンプルと合わせて見てみると良いと思います。
Titanium Mobile DNPの取り組みについて - DNP山下さん
続いて、会場を提供していただいた大日本印刷株式会社の山下さんから、DNPのTitanium Mobileへの取り組みについて紹介していただきました。
DNPでは、特に2011〜2012年ころ、Titanium meetup TokyoやTitanium mobile 2.0ローンチ記念イベントなどで会場提供などでTitaniumコミュニティ活動を支えてくれていました。
DNP自体もネイティブ以外の開発プラットフォームも幅広く取り入れているということで、そのひとつとしてTitaniumも実践活用されているとのこと。
法人向け業務支援やカスタマイズアプリなど、特にタブレット向けアプリのUI構築などで使っていて、分野としてもサイネージやアンケート、コンシェルジュ、教育など多岐に渡るそう。
最近の事例としては、京都のギャラリーなどで鑑賞補助用のアプリに使っていたり、DNPオリジナルタブレット向けにAndroidホームアプリなどに使っているそうです。
TitaniumでAndroidのホームアプリも作れるというのは知らなかったので、ちょっとやってみたい。
今後は、Titanium×Windowsも視野に入れて研究中ということで、特にWindowsタブレットをターゲットに活用していきたいということでした。
ただ、このあとのWindows開発の発表にもありましたが、SDK 5.2.1時点ではまだまだ使い物にならない状態ということで、前途多難な道のりにはなりそうな感じ。
最近は、特に企業から改まってTitaniumの事例などを耳にすることは少ないので、適材適所を見極めて活用されているところがあるというのを聞けたのは心強いですね。
faster-titanium - @shinoutさん
続いて CureApp の @shinoutさん の発表は、TiShadow/LiveViewを凌ぐ新たな爆速開発ツール「faster-titanium」の紹介。
どういうものかは、GitHubリポジトリのアニメーションGIFを見ていただくとイメージしやすいかと思います。
CureApp/faster-titanium: Accelerate Titanium development
TiShadowやLiveViewは便利ですが、落ちやすかったり、なんだか動かないということが多かったので、LiveViewをベースにしつつ、中身をES6ベースにして徹底的にリファクタリングしたそうで、安定性とReact Native並のリロード速度を実現されたそうです。
現状はiOSでしか動いていませんが、ベースとなるLiveViewがAndroidについてはできているので、同様にできるであろうということと、のちのちはWindowsにも対応していきたいという話でした。
Titaniumの特徴として、各プラットフォーム向けのUIをJavaScriptやAlloyフレームワークなど簡略化された構文で構築できる点にあると思いますが、どうしてもビルドして動作確認という部分に時間がかかってしまいます。この部分がfaster-titaniumで短縮できると、さらに開発効率があがるので、Titaniumの強みがより活かせるツールだと思います。
まだ出来たてということもあり、絶賛フィードバック募集中ということなので、ぜひ使って行きたいと思います。
Titanium x Windows開発 - @flat_8_kikiさん
最後は @flat_8_kikiさん による、TitaniumによるWindowsアプリ開発についての発表。
もはや涙無くしては語れない物語で、メモを取る手も止まってしまうほどでした。
この過酷な闘いについてはQiitaに記録されていますので、ぜひご覧ください。
- Windows10ユニバーサルアプリ(UWP)について調べたことまとめ - Qiita
- TitaniumでWindows10(UWP)アプリを作ってみてわかったこと・フロントエンド編 - Qiita
- Windows版Titanium・UI単位系の挙動調査(px、dp) - Qiita
- Titanium製アプリをWindowsアプリ認定キットでテストする(UWP) - Qiita
- ★続★Windows版Titanium・UI単位系の挙動調査(px、dp) - Qiita
- Titaniumで作ったWindows8.1アプリをWindows10用に変換したい - Qiita
- UWP(Windows10)アプリの単位・スケーリング・リソース素材の仕組み - Qiita
そもそもユニバーサルWindowsアプリ開発自体の情報もまだまだ少ない気がするので、そういった点でも貴重な情報だと思います。
SDK 5.4.xおよび5.5.xあたりで改修されている見込みのようなので、最低限の開発ができるようになるのは、その頃からという感じでしょうか。
まだまだ闘いは始まったばかりということで、ガンガン地雷を踏み抜いてくださる覚悟ということなので、今後のWindows×Titaniumの進展も期待できそうです。
※2016/03/25追記
資料公開していただいたので、追記しました。
おわり
終わってみると、非常に濃い話が多くてもくもくどころじゃなかった会でした。
最近は同じマルチプラットフォーム開発でも、React NativeやMSに買収されたXamarinなどに話題を持って行かれている感がありますが、Titanium自体も着実に進化していて、実績という点では他に負けていない製品だと思います。
そして表に出てきてはいないけど、実は使っているという人もけっこういるようなので、そういった人にもぜひもくもく会などに遊びに来ていただいて、情報交換させてもらえると嬉しいですね。