React v0.14とBabelify v7(Babel v6)へアップデート
新しいReactベースのプロジェクトを作ろうとして、せっかくなので以前作った雛形のパッケージ類をアップデートしておくことにしました。
ちょうど最近、Reactがv0.14系になり、トランスパイラであるBabelもv6系になったようなので、そのあたりの影響箇所を確認。
React v0.14
React v0.14になって大きな変化としては、DOMを取り扱う処理がReact DOMパッケージとして分離されたそうな。
$ npm-check-updates -a $ npm install $ npm install react-dom --save
npm-check-updates を使って利用しているパッケージ群を最新バージョンにしてから npm install を実施後、 react-dom も追加でインストール。
さらに、トップレベルの.jsxで React.render() を呼び出していた部分を react-dom に差し替え。
var React = require('react'); var ReactDOM = require('react-dom'); // <= 追加 var App = React.createClass({ render: function() { return ( <div> <h1>Ready to use React !</h1> </div> ); } }); ReactDOM.render( // <= 差し替え <App />, document.getElementById('app') );
他にもAddonも個別パッケージに分離されていたり、細かい変更もたくさんありますが、雛形レベルでは大したことをしていないので、上記のみで完了。
Babelify v7 (Babel v6)
ES6(ES2015)やJSXのトランスパイラのBabelもv6へメジャーバージョンアップして、それに伴いBrowserifyと組み合わせて使うBabelifyもv7にアップデートされました。
こちらも内部に持っていたトランスパイル処理がプラガブルになり、JSXのトランスパイルを行うには、 babel-preset-react が必要になるそうなので、導入。
$ npm install babel-preset-react --save-dev
さらに、 browserify 実行時に、 babelify が babel-preset-react を呼び出すように指定。
$ $(npm bin)/browserify -t [ babelify --presets react ] src/jsx/app.jsx -o app/js/bundle.js
ES6(ES2015)のトランスパイルをする場合は babel-preset-es2015 を使うらしいですが、まだそこまで至っていないので、今回はいったん見送り。
改めて必要になったら入れてみようと思います。
完成版
という感じでアップデートしたものができた。
umi-uyura/my-react-boilerplate
次回はこれをベースに作ってみよう。
参考
- React v0.14 | React
- React.js v0.14 changes - blog.koba04.com
- 6.0.0 Released · Babel
- babelify v7.2 を試す | アカベコマイリ

JS+Node.jsによるWebクローラー/ネットエージェント開発テクニック
- 作者: クジラ飛行机
- 出版社/メーカー: ソシム
- 発売日: 2015/08/31
- メディア: 単行本
- この商品を含むブログ (2件) を見る
ESLintの設定事始め
先日、とりあえずEmacsでESLintを使う環境を作ってみましたが。
チェック内容を設定しておかないと意味がないので、基本的なものだけでも設定しておこうと思い、調べてみました。
設定ファイル雛形の生成
そもそも、これまでESLintの導入まで至らなかったのは、設定項目が多すぎて、使うまで時間がかかりそうという印象があったからでした。
ところが、どうやら.eslintrcの雛形を生成してくれる機能がESLintにはあるもよう。
eslint --init を実行すると、ウィザード形式で.eslintrcを生成できます。
$ eslint --init ? What style of indentation do you use? Spaces # インデントのスタイルはスペース ? What quotes do you use for strings? Single # 文字列の引用符はシングルクォーテーション ? What line endings do you use? Unix # 改行コードはUnixタイプ ? Do you require semicolons? Yes # セミコロンは使う派 ? Are you using ECMAScript 6 features? Yes # ES6の機能は使っていきたい ? Where will your code run? Node, Browser # Nodeもしくはブラウザで動かす ? Do you use JSX? Yes # JSXも使う ? Do you use React Yes # Reactも使う ? What format do you want your config file to be in? JSON # 設定ファイルはJSON形式 Successfully created .eslintrc file in /Users/username
上記のように答えていくと、できあがったのは、こんな感じ。
.eslintrc
{
"rules": {
"indent": [
2,
4
],
"quotes": [
2,
"single"
],
"linebreak-style": [
2,
"unix"
],
"semi": [
2,
"always"
]
},
"env": {
"es6": true,
"node": true,
"browser": true
},
"extends": "eslint:recommended",
"ecmaFeatures": {
"jsx": true,
"experimentalObjectRestSpread": true
},
"plugins": [
"react"
]
}
前回 設定しておいた env の "es6": true や、 ecmaFeatures の "jsx": true も含まれているので、これをベースに育てていくことにしました。
推奨ルール (eslint:recommended)
生成された.eslintrcに、 "extends": "eslint:recommended" という設定がありますが、これは List of available rules に掲載されているルールのうち、 (recommended) と付いている推奨ルールが有効になる設定。
ESLintは初期状態だと何もチェックしないようなので、ひとまずこれを設定しておけば、最低限のルールはチェックできるようです。
日本語で解説してくださった方がいるので、こちらを参照しつつ、必要に応じてチェックレベルを変更しようと思います。
設定ツール (.eslintrc editor)
タイミングよく、.eslintrcを簡単に生成するツールを作ってくれた方もいらっしゃいました。
既存ファイルのインポートもできますが、未対応の項目があると、編集時に消えてしまうようです。(上記の experimentalObjectRestSpread など)
最初からこのツールを使って作る場合は良いですが、既存の設定をベースにする場合は、このツール上でRulesなどを設定したものを自分の.eslintrcに反映する、というのが当面は良いかもしれません。
React用プラグイン (eslint-plugin-react)
生成した.eslintrcの中で、 plugins にある react を使うには、eslint-plugin-reactをインストールする必要があるようなので、これは入れておきます。
$ npm install -g eslint-plugin-react
合わせて、とりあえず一通りのルールを有効にするために、GitHubのREADMEに掲載されていた設定を.eslintrcに追加。
{
"rules": {
"react/display-name": 1,
"react/forbid-prop-types": 1,
"react/jsx-boolean-value": 1,
"react/jsx-closing-bracket-location": 1,
"react/jsx-curly-spacing": 1,
"react/jsx-indent-props": 1,
"react/jsx-max-props-per-line": 1,
"react/jsx-no-duplicate-props": 1,
"react/jsx-no-literals": 1,
"react/jsx-no-undef": 1,
"react/jsx-quotes": 1,
"react/jsx-sort-prop-types": 1,
"react/jsx-sort-props": 1,
"react/jsx-uses-react": 1,
"react/jsx-uses-vars": 1,
"react/no-danger": 1,
"react/no-did-mount-set-state": 1,
"react/no-did-update-set-state": 1,
"react/no-direct-mutation-state": 1,
"react/no-multi-comp": 1,
"react/no-set-state": 1,
"react/no-unknown-property": 1,
"react/prefer-es6-class": 1,
"react/prop-types": 1,
"react/react-in-jsx-scope": 1,
"react/require-extension": 1,
"react/self-closing-comp": 1,
"react/sort-comp": 1,
"react/wrap-multilines": 1
}
}
Reactも勉強中なので、自分の使い方に合わせて設定を調整していこうと思います。
参考
- List of available rules - ESLint - Pluggable JavaScript linter
- JavaScript - ESLint 最初の一歩 - Qiita
- eslint-recommended.md
- ESLintの設定ファイルをブラウザでポチポチして作るツールを作った - Qiita
- .eslintrc editor
- yannickcr/eslint-plugin-react

速習ECMAScript6: 次世代の標準JavaScriptを今すぐマスター!
- 作者: 山田祥寛
- 出版社/メーカー: WINGSプロジェクト
- 発売日: 2015/08/28
- メディア: Kindle版
- この商品を含むブログを見る
EmacsのESLint環境をセットアップした
以前、EmacsでReact(JSX)コーディングする環境について調べた際に、JSXの構文チェックとして JSXHint を使うようにしました。
ところが、こちらの記事によると、どうやらすでにJSXHintはDeprecatedになっていて、ESLintへの移行を促しているとのこと。
ESLintがJSXにも対応していることは前回把握していたものの、一通り設定をするのが面倒だったので採用していませんでしたが、そろそろES6も触ってみたいこともあり、このタイミングでESLintの環境を用意しておくことにしました。
ESLintの導入
npmからESLintをインストールしておきます。
$ npm install -g eslint
Flycheck for JavaScript
Emacsのコーディング検証のFlycheckは元々使っていたので導入済み。
ただ、JavaScript用のFlycheckはESLintをサポートしているものの、デフォルトではJSHintの優先度が高くなっているようなので、.emacsでJSHintを無効にするようにしました。
(eval-after-load 'flycheck '(custom-set-variables '(flycheck-disabled-checkers '(javascript-jshint javascript-jscs)) ))
詳しいことは、以下のブログがとても参考になりました。
ついでに、上記記事にあったjs2-modeで競合してしまう機能についてもオフにしておくことにしました。
(setq js2-include-browser-externs nil) (setq js2-mode-show-parse-errors nil) (setq js2-mode-show-strict-warnings nil) (setq js2-highlight-external-variables nil) (setq js2-include-jslint-globals nil)
内包している項目もあるようなので、こんな感じにしておけば良さそう。
FlyCheck for web-mode
Reactの開発でJSXのコーディングをするときには、web-modeを使っています。
ここで、以前はJSXHintを使っていたわけですが、これもESLintを使うようにしました。
(add-hook 'web-mode-hook (lambda () (when (equal web-mode-content-type "jsx") (flycheck-add-mode 'javascript-eslint 'web-mode) (flycheck-mode))))
flycheck-add-mode という関数でチェッカーを設定してあげれば良いようです。
これについては、以下のブログがとても参考になりました。
なお、ESLintはデフォルトでは何もチェックをしてくれないため、設定ファイルを用意して、さらにJSX向けチェックを有効にしてあげる必要があります。
.eslintrc
{
"env" : {
"es6": true
},
"ecmaFeatures": {
"jsx": true
}
}
まだこれだけでは不十分ですが、とりあえずESLintが動く環境にはなったので、これから色々と設定をしていこうと思います。
参考
- ESLint - Pluggable JavaScript linter
- Syntax checking for GNU Emacs — Flycheck
- 自動フォーマット駆動の JavaScript 開発環境 - build error
- Emacs の web-mode で jsx 書くとき コメントが『/ coment /』になるので 『// comment』にするメモ - 牌語備忘録 -pygo
- JSX - ESLintについての細かいあれこれ - Qiita
- vim + syntastic + jshint だと JSX がエラーになる問題 | はなたんのブログ

速習ECMAScript6: 次世代の標準JavaScriptを今すぐマスター!
- 作者: 山田祥寛
- 出版社/メーカー: WINGSプロジェクト
- 発売日: 2015/08/28
- メディア: Kindle版
- この商品を含むブログを見る

- 作者: 佐藤鉄平,小林明大,石村真吾,坂上卓史,上原誠,鳥居英,佐藤歩,泉水翔吾,うさみけんた,伊藤直也,高橋侑久,佐藤太一,hayajo,橋本翔,西尾泰和,中島聡,はまちや2,WEB+DB PRESS編集部
- 出版社/メーカー: 技術評論社
- 発売日: 2015/06/24
- メディア: 大型本
- この商品を含むブログ (1件) を見る
Appcelerator CLIとNode.js絡みでつまずいたことを書きました
久々にQiitaに投稿しました。
- Titanium - Appcelerator CLIで [Error: Module did not self-register.] と出るようになった - Qiita
- Titanium - Appcelerator CLI Coreのインストールでbufferutilのビルドがエラーになる - Qiita
どちらも、Node.jsのバージョンを切り替えるときに遭遇するかもよ、という感じのものです。
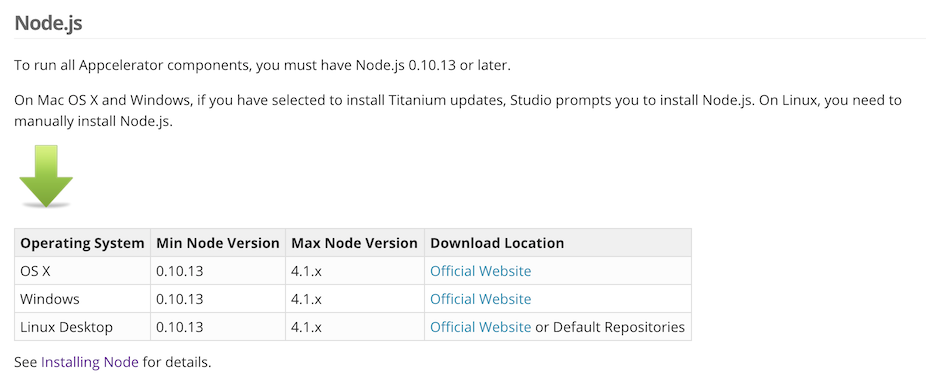
そもそもは、Appceleratorドキュメントの Titanium Compatibility Matrix を見ていたところ、いつの間にかNode.jsはv0.12.7まで対応しているようだったので試してみたところ、最初の問題に遭遇。
いろいろと試して、そのときは解決しなかったので、とりあえず環境をv0.10.40に戻したところ、二番目の問題に遭遇と、立て続けに地雷を踏んだ感じでした。
TitaniumのNode.js v4.1系サポートは、まだ
対処法もわかったので、上記の記事を書きながら確認のためにCompatibility Matrixを見ていたら、Node.jsのMaxバージョンが v4.1.xまであがっていました。

Titanium Compatibility Matrix - Appcelerator Platform - Appcelerator Docs
というわけで、さっそくv4.1.2を試してみることに。
ndenvでNode v4.1.2を入れて、Appcerator/Titanium関連のパッケージを一通りインストールしたあと、 appc コマンドを叩いてみると、やはり [Error: Module did not self-register.] が出たので、これは最初の記事と同様に npm rebuild することで解決。
問題なさそうかな、と思ったのですが、 (appc) ti build を実行するとエラーが続出しました。
今回も何か対処法があるかと試していると、こんなメッセージが出てきました。
Node.js v4.1.2上のTitaniumはまだ検証中ということかな。Node.js v0.12系はいけるみたい。 pic.twitter.com/vUXM3g21j9
— Umi Uyura (@umi_uyura) 2015, 10月 24そんなわけで、Titanium SDK 5.0.2の時点では、Node.js v4.1.2は使えず、v0.12/v0.10系を使うのが良さそうです。
まとめ
Node.jsのバージョンが上がっていくなか、Titaniumの推奨環境としては長らくv0.10系止まりだった気がします。
自分的には最新バージョンのNode.jsを使う必要性が低かったこともあり、Titaniumに合わせてv0.10系をメインで使っていました。
が、一度はio.jsと分離したNode.jsが統合されて4.x系としてスタートしたことで、Titaniumはその辺りはどうなっていくのか、少し気になってはいました。
まだ不完全ですが、少なくとも新しい4.x系のサポートはされそうなので、それを待って、自分の環境も4.x系ベースに上げていこうかと思います。

速習ECMAScript6: 次世代の標準JavaScriptを今すぐマスター!
- 作者: 山田祥寛
- 出版社/メーカー: WINGSプロジェクト
- 発売日: 2015/08/28
- メディア: Kindle版
- この商品を含むブログを見る
Titanium製iPhoneアプリのiOS 9対応について調べてみた
そろそろ本格的にTitaniumで開発したiPhoneアプリをiOS 9対応することになりそうなので、自分の携わるアプリに関係するところ中心ですが、どんな対応が必要か調べておくことにしました。
iOS 9へ対応するための準備
以下の2つの環境が必要です。
まず、そもそもiOS 9 SDKで開発をするためにはXcode 7が必要です。
また下記の互換性テーブルを確認すると、iOS 9に対応したTitaniumアプリを開発するには Maximum target iOS version が 9.0.x になっているものが必要となり、 5.0.0 - latest となっていることから、SDK 5.x系が必要ということになります。
Titanium Compatibility Matrix - Appcelerator Platform - Appcelerator Docs
iOS 9で対応しなければならないこと
Titanium SDK 5.0.0.GAのリリースノート を確認したところ、 iOSの Notice of Feature and Behavior Changes として、以下の項目がありました。
- Application Transport Security
- Contacts
- Icons and Launch Images
- IPv6 DNS64/NAT64 Compatibility
- ListView Edit Actions
これらのうち、今回自分に関係したのは、 Application Transport Security と Icons and Launch Images 、 IPv6 DNS64/NAT64 Compatibility の3点でした。
連絡先は参照しておらず、TableViewを使っているものはありましたがListViewは使っていなかったので、 Contacts 、 ListView Edit Actions については何もしていません。
Icons and Launch Images
Noticeではありますが、New Featureでもあるのが、Asset Catalogへの対応でしょうか。
アプリアイコン・設定画面用アイコン・Spotlight用アイコン、そして起動イメージはAsset Catalogに追加されることになりました。
これにより、ストアから配信されるアプリサイズを小さくすることができる、App Thinningも活用できるようになるようです。
アイコンが自動生成されるようになった
Titanium 5.0から、どうやら必要な全てのサイズのアプリアイコンがない場合はビルドエラーになるようなのですが、代わりにアイコン類を自動生成してくれる機能がつきました。
1024x1024の DefaultIcon.png をプロジェクト直下に用意しておくことで、不足しているサイズのアイコンを自動生成してくれるようになります。
個別に用意したい場合は、これまで同様 app/assets (Alloy) や Resources (Classic) の配下に必要なものを置いておけば、それを使ってくれます。
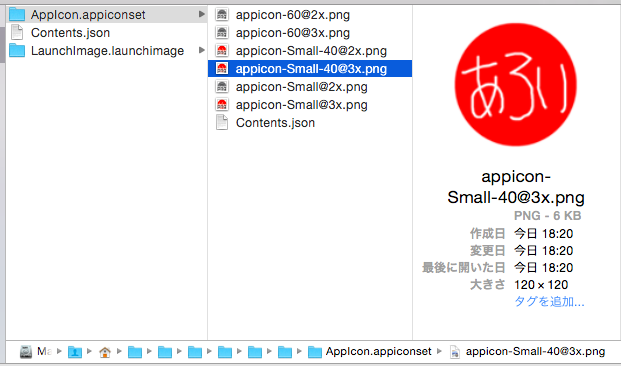
試しに

のような画像をプロジェクト直下に置いてビルドすると、

アイコンのAsset Catalog内に不足しているアイコンが生成されているのがわかります。
ただし i18n フォルダ内に用意した起動画像は、Asset Catalogをサポートしていないようです。
Asset Catalog化されたことによる注意点
Asset Catalog化された画像は、これまでのように直接ファイルを参照できなくなっています。
よって、例えば backgroundImage などに Default.png をセットして使っているといった場合、そのままでは画像が表示されなくなります。
Objective-Cでは、UIImageでAsset Catalog内の画像を参照させることもできるようですが、Ti.UI.ImageViewではまだできない模様。
そのため、この場合は必要な画像のみを、他の画像同様 Resouces/iphone などにもコピーして配置しておくことで対処しました。
Application Transport Security
細かい条件が色々とあるようですが、ざっくりとSSL化していない通信は許可されなくなるそうです。
Titanium SDK 5.0.0.GAでは、このATSのデフォルトは無効(全ての通信を許可)になっています。よって、SDKバージョンをあげたら通信できなくなるといったことはないようです。
ただし、Apple的にATSを無効にすることは推奨していません。
不特定多数のサーバーと通信する可能性があるアプリであれば、ATSを無効にするしか手段がなさそうですが、今回想定しているアプリでは基本的に通信をおこなうサーバーは決まっているものであったため、ATSを有効にしつつ、特定ドメインの通信のみ可能とすることにしました。
ATSを有効にする
まずは、無効になっているATSを有効にしてみました。
tiapp.xml に NSAppTransportSecurity というキーを追加して、 NSAllowsArbitraryLoads を false に設定します。
<?xml version="1.0" encoding="UTF-8"?> <ti:app xmlns:ti="http://ti.appcelerator.org"> ... <ios> <plist> <dict> ... <key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key><false/> </dict> </dict> </plist> </ios> ... </ti:app>
この状態でHTTP通信を行うと、以下のようなログが出力されていて、接続できませんでした。
[DEBUG] 2015-10-07 18:43:18.268 XXXXXXXXXXXXX[7336:46947] App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app's Info.plist file. [ERROR] The resource could not be loaded because the App Transport Security policy requires the use of a secure connection.
特定ドメインの通信を可能にする
次に、特定ドメインに対する通信のみ可能にします。
tiapp.xml に NSAppTransportSecurity キーに NSExceptionDomains キーを追加し、HTTPで通信を許可するために NSExceptionAllowsInsecureHTTPLoads を true で設定しました。
また、 www.example.com のようにサブドメインにもアクセスするために、 NSIncludesSubdomains を true にしました。
<?xml version="1.0" encoding="UTF-8"?> <ti:app xmlns:ti="http://ti.appcelerator.org"> ... <ios> <plist> <dict> ... <key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key><false/> <key>NSExceptionDomains</key> <dict> <key>example.com</key> <dict> <key>NSExceptionAllowsInsecureHTTPLoads</key> <true/> <key>NSIncludesSubdomains</key> <true/> </dict> </dict> </dict> </dict> </plist> </ios> ... </ti:app>
NSAppTransportSecurity は、他にも細かい制御が色々とできるようなので、詳しい設定は以下のURLを参照してください。
Appcelerator Analytics用コードの自動注入
Appcelerator Analyticsのために appcelerator.com サブドメインを有効にするコード注入がされるので、それを無効にしたければ tiapp.xml に以下のように追記するようにとありました。
<ti:app> <property name="ios.whitelist.appcelerator.com" type="bool">false</property> </ti:app>
具体的には、ビルド後のInfo.plistで NSExceptionDomains に appcelerator.com が追加される形になります。
ですが、5.0.2.GAで確認した限り、以下のように tiapp.xml でAppcelerator Analyticsを無効にしている場合は、そもそも自動注入は行われないようでした。
<?xml version="1.0" encoding="UTF-8"?> <ti:app xmlns:ti="http://ti.appcelerator.org"> ... <analytics>false</analytics> ... </ti:app>
私の場合は、自分用のTitaniumプロジェクトのテンプレートでAnalyticsはオフにしていることもあり、特に気にしなくても良さそうでした。
Titaniumプロジェクトのオレオレテンプレートを作る - Qiita
IPv6 DNS64/NAT64 Compatibility
今後iTunes Storeへサブミットするアプリは、IPv6オンリーのネットワーク環境でも動作するようにする必要があるようです。
とは言え、iOSのAPIを直接使っている場合は要確認かもしれませんが、Titanium APIベースで開発している場合は、Titanium.Network内部の実装で対応してくれていると思われるので、それほど気にする必要はないかもしれません。
ただ、モジュールを使っている場合は、そのモジュールもIPv6 Compatibilityである必要がありますので、念のため動作確認はしておいた方が良さそうです。
もし対応していない箇所があると、審査時にリジェクトされることになる模様。
IPv4リテラルを使わないようにしておく
Apple的に、 127.0.0.1 といったIPv4アドレスリテラルをハードコーディングするのは推奨していないらしいので、コード内にそういった箇所がないかを確認しておきます。
開発用のサーバーをIPアドレス指定しているような場合など、そのコードが申請時に残らないようにしておいた方が良さそうですね。
IPv6対応の確認方法
念のため、本当にIPv6環境でも動作するのかを事前に確認するために、Macのインターネット共有機能を利用することができるようです。
ただし、OS X 10.11 (El Capitan) が必要とのこと。
自分はEl Capitanへのアップグレードを保留しているところなので、現状確認することができません。
いちおう IPv6 DNS64/NAT64 Compatibility への対応期限は2016年初頭ということで、いますぐ必須というわけではないため、タイミングをみて実施しようと思います。
Titaniumのサポート力は世界一ィィィィーーーーッ!
(スイマセン、言ってみたかっただけです)
3年前の時点で、TitaniumがiOS 9をサポートすることが明言されていました!しかもSDK 6.6.6で!
予定していたHolographic FaceTimeやLaser keyboardなどのサポートがないのは、Appleのせいだそうです(笑)
参考
- iOS9対応でやろうと思っていることまとめ - NSBlogger
- iOS9 ATS問題 - Qiita
- iOS9 : App Transport Securityの確認方法 - VOYAGE GROUP techlog
- [iOS 9] iOS 9 で追加された App Transport Security の概要 | Developers.IO
- iOS9 で必要な IPv6 only Network への対応 - Qiita

Titanium Mobileアフ?リ開発のコツ: アプリ65個を作成して分かった実践ノウハウ
- 作者: 船見雅之
- 出版社/メーカー: Funami クリエイツ
- 発売日: 2015/07/19
- メディア: Kindle版
- この商品を含むブログを見る

Titanium mobileアプリ開発のコツpart2: WebAPI・モジュールを利用した開発のコツ
- 作者: 船見雅之
- 出版社/メーカー: Funami クリエイツ
- 発売日: 2015/07/25
- メディア: Kindle版
- この商品を含むブログを見る
Apple MusicとGoogle Play Musicをトライアル中
自分的に興味があった洋楽の70年代ロックなどを手軽に聴けることもあって、その昔Napsterを使っていた身としては、定額サブスクリプション型の音楽サービスは待ち望んでいたものでした。
LINE MUSIC、AWAとトライアルが終わって、あとはApple Musicはトライアル期間が1ヶ月くらい残っている状態です。
その3サービスのうち、自分的には楽曲の取り揃えやサービス面、使い勝手などから、Apple Musicで決まりのつもりだったのですが、そんな矢先、Googleからもサブスクリプション型音楽サービスGoogle Play Musicが発表されたので、こちらも平行してトライアルして決めることにしました。
※2015/12/06更新
心を決めました。
シルバーウィークキャンペーンがまだ使えた
トライアル期間が通常の30日間から60日間になるシルバーウィークキャンペーンというのがあって、さすがに10月に入ったら終わっているよな、と思ったら、まだ有効でした。
【今ならシルバーウィーク限定60日間無料で音楽聴き放題】
Google Play Music なら3500万曲以上の音楽が聴き放題。
今ならシルバーウィーク限定60日間無料トライアルキャンペーン実施中。
さあ、今すぐ始めよう↓
https://t.co/Kcb1aM41IH
— Google Play (@GooglePlay) 2015, 9月 18私が登録したのは10月2日ですが、今日確認したところ、飛んだ先にはまだ2ヶ月間無料の文字があったので、今ならまだキャンペーンの恩恵に預かれるかもしれません。

Google的にはまだまだシルバーウィークのようです。
とは言え、お試し期間が長い分には良いので、ありがたく使わせていただこうと思います。
自分的比較ポイント
両方のトライアルが終わったあと、どちらかのサービスは継続しようと思っていますが、選ぶ上での自分的なポイントをまとめてみました。
楽曲の取り揃え
なんだかんだで、一番大きいポイントはこれですね。
Google Play Musicに参加してる国内レーベル一覧とAWA, LINE MUSIC参加レーベルとの比較 | delaymania
こちらを見ると、Apple Musicがレーベル一覧を出していないようなので正確ではありませんが、似たような守備範囲なのではないか、という想定のようです。
自分の好きなアーティストや聴いてみたいアーティストをレーベル単位では把握していないので、とりあえず色々と検索してみたところ、確かにその点に関しては差はほとんどないような気がしました。
ただ、アーティストはどちらにもいるものの、Google Play Musicの方が全体的に聴ける若干アルバムが少ないような印象。
とは言え、Apple Musicも次第に楽曲が補充されたりデータの誤りが修正されたりしていたので、時間が経てば補完されていくのかもしれませんが、今のところのラインナップとしては、Apple Musicの方が自分に合っていそうです。
あと知りたかった点としては、邦楽アーティストがどのくらい聴けるのかというところですが、若手アーティストなどは増えてきているようなものの、まだまだどちらも少ない感じでしょうか。
自分の中では、Google Playで販売はしているL'Arc~en~Cielが聴けたらGoogle Play Musicすごいぞ!と思っていたのですが、いざ登録してみたところ、やはりサブスクリプションの対象外でした。
料金プラン
料金プラン的にはどちらも同じようなもので、個人向けは月額980円、ファミリープランはApple Musicが月額1,480円、Google Play Musicの日本での金額はまだ出ていないと思いますが、月額14ドル99セントということなので、おそらくApple Musicと同じ程度の金額になるのだと思います。
ただし、Google Play Musicは10月18日までに登録した場合、月額780円で継続できるらしいので、そのまま継続する場合は少しお得になります。
いちおう奥さんも使うことを考えてファミリープランも検討していましたが、どちらかというと奥さんは邦楽メインなので、楽曲の取り揃え的には、今のところあまり使わなそう。
よって、どちらかの個人プランを選択することになりそうです。
再生環境
自分が使うであろう環境としては、Android/iOS/Macですね。
どちらも一通りサポートしていますが、Mac上で再生する環境に少し差があります。
| Apple Music | Google Play Music | |
|---|---|---|
| Android | 予定 | ◯ |
| iOS | ◯ | ◯ |
| Mac | ◯(iTunes) | ◯(ブラウザ) |
Google Play Musicの場合でもブラウザで聴くことはできますが、ストリーミングになるので、インターネット環境にいないと使えません。
Apple Musicの場合、iTunesのおかげであらかじめMacにダウンロードしておけるので、インターネットがないところでも聴くことができる点はメリットですね。
ただメディアプレイヤーとして見たiTunes、そしてiOSのMusicアプリは使いにくいので、もう少しなんとかならないかと思うところ。
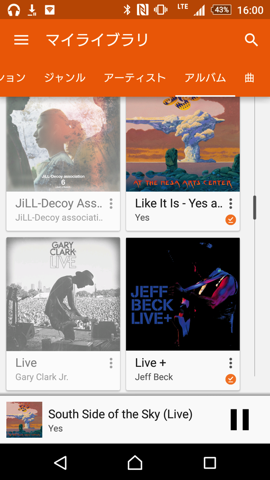
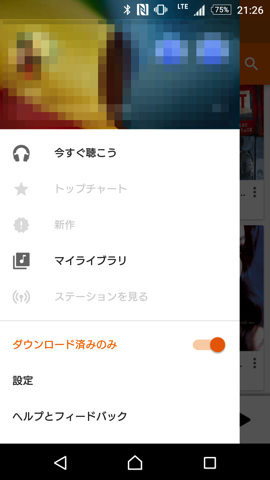
アプリというところで言うと、AndroidのPlay Musicアプリは使いやすい気がしました。
インターネットへの接続状況に応じて、ダウンロードされていないアルバムは色が薄くなって聴けないことがわかるようになっています。

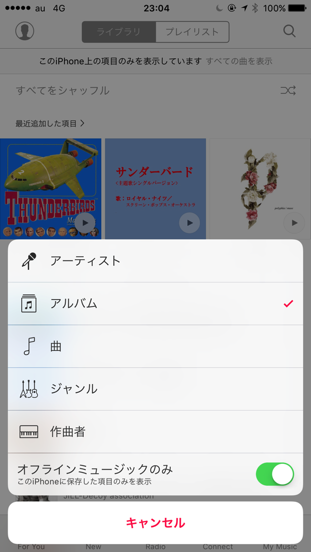
ダウンロード済み楽曲のみの表示への切り替えもドロワー内にあり、個人的にはiOSのMusicアプリよりわかりやすい気がしました。


iOSのMusicアプリも、購入やリコメンドなどの機能が盛り込まれているので、純粋に音楽を聴くアプリとしては若干複雑な作りになっている気がします。
予定されているAndroid版に関しては、シンプルに音楽を聴くためのアプリにしてもらえると良いのですが。
プレイリスト
自分の音楽を聴くスタイルとしては、わりとアルバム単位でリピートしていることが多いので、プレイリストというものをあまり作りません。
それもあって、人のプレイリストというものには興味がないので、あくまで自分が聴きたいアーティストのアルバムを好きなだけ聴けるサービスであれば、それでよいわけです。
なので、LINE MUSICやAWAが特徴の一つとしていた、他の人のプレイリストをフォローしていくというような機能は、自分的にはあまり使わないであろうものでした。その点が、自分的には使いにくいと感じてしまう要因であったと思います。
ただ、Apple Musicのプレイリストに関しては、そんな自分でも聴いてみようかな、と思わせるものがありました。
たぶん、雑多な人たちが作ったプレイリストを追いかけ始めるとキリがない気がして使う気がおきなかったのですが、Apple Musicの場合はあるアーティストに関して深掘りしていくようなものが多かったので、そのあたりで興味の惹かれ方が違ったのだろうと思います。
そこから比べると、Google Play Musicもそれらしいリコメンドはありましたが、どちらかというと機械的なものなので、この辺りは今のところ楽しめそうにない印象でした。
まとめ
Apple Musicのトライアル期間が残っているうちにAndroid版アプリが出てくれるとより判断しやすいのですが、今のところ、使いやすさはGoogle Play Musicの方が好みではあるものの、やはり楽曲の取り揃え的にApple Musicになりそうかなーと思っています。
新シリーズが始まったので、今月三歳になる息子と一緒に見てたら、わりとハマってくれたサンダーバードのテーマもApple Musicにしかなかったです。
息子は2号がお気に入りらしいので、誕生日プレゼントはこれにしようかな!

- 出版社/メーカー: タカラトミー
- 発売日: 2015/10/02
- メディア: おもちゃ&ホビー
- この商品を含むブログ (3件) を見る

- 出版社/メーカー: タカラトミー
- 発売日: 2015/10/02
- メディア: おもちゃ&ホビー
- この商品を含むブログ (2件) を見る

- 出版社/メーカー: タカラトミー
- 発売日: 2015/10/02
- メディア: おもちゃ&ホビー
- この商品を含むブログ (1件) を見る
小さなスクリプトはGistで管理するようにした
頻繁に使うちょっとした処理をシェルスクリプトなどにしていたりいるのですが、それらを管理するのに、現状は自分の環境構築用のリポジトリ( umi-uyura/dotfiles の bin フォルダ )に含めています。
ですが、環境構築とは目的が違うものも増えてきたので、そういった性質が違うものについては、別管理にしたいと考えていました。
スクリプトを管理するための課題
別管理にしようとした場合に考えなくてはならない点として、課題が3つありました。
- どこで管理するのか
- どこに導入するのか
- どうやって導入するのか
どこで管理するのか
GitHubの別リポジトリを作っても良いのですが、やはり目的がバラバラのスクリプトを1レポジトリにまとめてしまうのもどうかと思ってしまうのですが、かといって個々にGitHubでリポジトリを作るほどのものではありません。
これに関しては、バージョン管理もできるので、素直にGistにあげてしまうのが妥当かなと考えました。
どこに導入するのか
これまで同様、dotfilesの bin フォルダにインストールしてしまうのがわかりやすいわけですが、そうするとバージョン管理上、差分がある状態になってしまうのが気になります。
それであれば、別にスクリプト用のフォルダを用意してPATHを通し、そこへ配置する、というのが良さそうです。
どうやって導入するのか
最後の課題としては、Gistにあげた個々のスクリプトを一括して導入する方法があるのか、という点でした。
最悪、GistにはそれぞれにたいしてRawでダウンロードできるURLがあるので、それをつかってひとつひとつダウンロードするスクリプトなどを用意すれば良いわけですが、何かしらそういったことをサポートするツールがあるのではと思い、探してみることにしました。
Gist上のスクリプトの導入・管理ツール
Gistへの投稿やダウンロードをサポートするもの、コードスニペットを取り扱いやすくするようなツールは多くあるのですが、今回の目的に適したものはなかなか見つけられませんでした。
そんな中で発見したのがbist( mattak/bist )でした。
これは、Gist上のスクリプトをHomebrewやnpmなどのようにインストールしたり削除してくれるツールです。またアップデートもできるので、Gistが更新されたら、新しいものを反映させることもできます。
スクリプトのインストール先も、専用にフォルダ( ~/.bist )を用意するので、既存の環境と別に管理することができます。
あらかじめ、必要なものだけ抽出してスクリプト化しておけば、インストールも一括でできるので、今後新しく環境構築しなおす際にも便利。
#!/bin/sh # Environment bist install bbe1da6257a79331a18c # brewcaskupdate bist install 475ee08eba84fe02359e # brewcaskremoveall bist install 9e3b45c8ffdb66505326 # node-uninstall # Development bist install 56a2a9fac61ed02cc13b # gitconfiguser bist install 35d959a166c081d9ec68 # iossimulators bist install b9787cd74493c69a8f20 # iosprovisions bist install b144de7219fdf712cd8c # appc-ndenv # Utilities bist install ddf59b07ba3d44fca1a4 # getlibolang bist install b0ea9712c31c89e5515f # wifireboot
詳しい使い方などは、作者の方のブログを読んでいただくのがわかりやすいです。
gistに書いたスクリプトを管理したい。 - mattakのブログ
zsh向けに書かれていたので、ふだんBashを使っている私の環境で動くのか少し気になりましたが、Mac OSにはzshが標準で入っていたので、問題ありませんでした。
このツールのおかげで、どこに・どうやって導入するのかという課題があっさりクリアできてしまったので、環境構築用のリポジトリとそれ以外の細かいスクリプトなどを分離して管理することができるようになりました。
インストール方法について
1点だけ、そのままではうまくいかなかったのが、インストールでした。
インストール方法に書かれているコードでは動かなかったのですが、 >& /dev/null の部分を除いて実行したところインストールできました。
$ curl -L https://raw.github.com/mattak/bist/master/install.sh | sh
参考

まんがでわかるLinux シス管系女子 (日経BPパソコンベストムック)
- 作者: Piro(結城洋志),日経Linux
- 出版社/メーカー: 日経BP社
- 発売日: 2015/02/18
- メディア: 単行本
- この商品を含むブログ (2件) を見る



