LINE BOT事始め&倍返しBotを作ってみた
初回分には乗り遅れてしまったのですが、追加募集が始まったようなので応募してみました。
【LINE】「LINE BOT API Trial Account」の追加募集を開始 | LINE Corporation | ニュース
2016/6/9現在、追加募集分枠はまだ終了していないようです。
とりあえずどんなものか動かしてみようと思い、手軽そうなHeroku環境に構築してみました。
制限事項
事前準備
LINEアカウント
- メールアドレスが登録されていること
BOT用に用意する情報
後で変更できますが、あらかじめ用意しておくと迷わなくて良いかと。
Herokuアカウント
- アドオンを使うため、クレジットカードが登録済みであること(無料範囲内で利用可能)
利用登録の流れ
ざっと流れだけメモ。
- LINE Business Center へアクセス
- BOT API Trial Accountのページヘ行き、ページ下部に設置されている「利用開始」ボタンをクリック
- 認証画面へ遷移するので、自分のLINEアカウントでログインする
- 初回はLINEアプリ側で認証コードの確認が必要
- LINE Business Centerで使うメールアドレスの入力
- 入力したメールアドレス宛に登録用URLが届く
- URLをたどるとアカウントのプロフィール・会社/事業者情報入力画面になる
- 入力が終わるとBusiness Centerの管理画面になるので、「ビジネスアカウントを作成する」へ進む
- アカウント名とアイコン画像をアップロードして完了
- ビジネスアカウントの詳細画面になるので、あらためてBOT API Trial Accountを「始める」へ進む
- BOT API Trial Accountの説明画面になるので、画面下部の「利用開始」へ進む
- Terms and Conditions of Use(英語)を確認して問題がなければ「AGREE」へ進む
- Create BOT API Trial Account画面になるので、名前とアイコン、Providerを確認後、「Create」
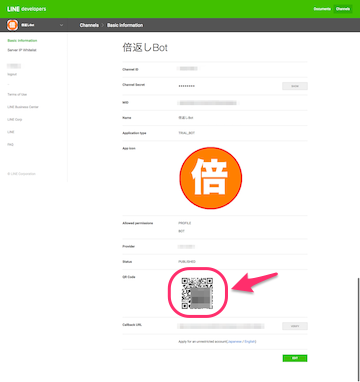
- BOTのBasic information画面になるので、以下の情報をメモ
- Channel ID
- Channel Secret
- MID
Basic information画面にフレンド追加用のQRコードもあるので、必要なら保存しておきます。

アカウントの作成とBOTの登録はここまで。
サーバーの準備ができた後、同じ画面内にある「Callback URL」と左側のメニューにある「Server IP Whitelist」の登録をおこなうことになります。
基本的にドキュメントと画面のとおりに進めば、特に迷わずに登録できます。
サーバー(Heroku)準備
Heroku上に新しいアプリを作成し、そのリポジトリをクローンしておきます。
$ heroku create $ heroku git:clone -a <app name> $ cd <app name>
既存のBOTサーバーが実装済かつGit管理している場合は、そのローカルリポジトリで heroku git:remote -a <app name> でremoteを追加しておきます。
固定IPの取得
LINE BOT APIを叩くサーバーは、そのIPアドレスをあらかじめWhitelistに登録しておく必要があります。
通常Herokuは固定IPになっていないようですが、Fixieというアドオンを使うことで固定IPを得られるよう。
$ heroku addons:create fixie:tricycle Creating fixie-hogehoge-99999... done, (free) Adding fixie-hogehoge-99999 to fugafuga-piyopiyo-9999... done Setting FIXIE_URL and restarting fugafuga-piyopiyo-9999... done, v3 Your IP addresses are xxx.xxx.xxx.xxx, xxx.xxx.xxx.xxx Use `heroku addons:docs fixie` to view documentation.
上記の xxx.xxx.xxx.xxx に表示されたIPアドレスを、先ほどのServer IP Whitelistに登録します。

BOT実装時は、 FIXIE_URL という環境変数にFixieが提供するプロキシのURLが登録されているので、これを経由して通信します。
Bot実装、サーバー登録
APIドキュメントはこれ。
LINE Developers - BOT API - Overview
いい加減ただのオウム返しだけではつまらないので、とりあえずメッセージを倍にして返すというBotにしてみました。(たいして変わらないじゃん…と思ったわけですが、multiple messagesの送り方で少しハマったりしました)
ソースはこんな感じです。
umi-uyura/node-linebot-doublethapayback
これをクローンしたHerokuのリポジトリにコピーして、追加&コミット後、Herokuへプッシュします。
$ git add . $ git commit -m 'Initial commit' $ git push -u heroku master
環境変数の登録
今回は以下のような環境変数を用意しました。
$ heroku config:set LINEBOT_CHANNEL_ID=<Channel ID> $ heroku config:set LINEBOT_CHANNEL_SECRET=<Channel Secret> $ heroku config:set LINEBOT_MID=<MID>
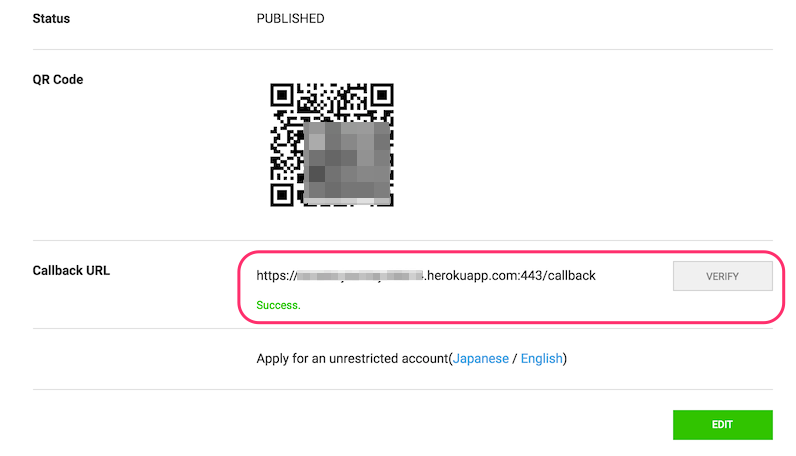
Callback URLの登録
サーバーの準備ができたところで、Callback URLをBOTに登録します。
Herokuを使う場合、 https://<app name>.herokuapp.com というようなURLになりますが、そこにHTTPSのポート番号を明示的にしているするのと、LINEサーバーからの通信を受け付けるパスを追加します。
自分の場合は、 /callback というパスにしたので、以下のようなURLになりました。
https://<app name>.herokuapp.com:443/callback
これを管理画面に登録して、「VERIFY」を押し、Successと表示されれば問題なさそうです。

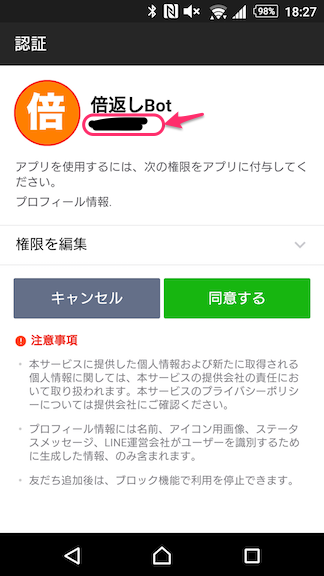
友だち登録
アカウント作成時に入手していたQRコードをLINEアプリで読み取って友だち登録すれば、BOTにメッセージを送れるようになります。
少し気になったのは、「個人を選択した際は本名を入力してください。」と書いてあったので一応本名入れたのですが。

友だち登録時に、それが出てしまうんですよね。
トライアルですし、一般公開しない範囲なら良いのですが、不特定多数に公開するとなると、少し気が引けるかも。

いちおう、ビジネスアカウントに登録しているプロダクトが全て使われていないときであれば、名前を変更できるようです。
倍返しの様子
倍返しBOTは、送ったメッセージを倍にして(要するに2回)送ってきます。


調べながら書いていたらソースが長くなってきたので、現状はテキストとスタンプのみの対応。
BOTからは公式のスタンプしか使えないので、それ以外を送られた場合は「タイオウシテイマセン……」と返し、テキストとスタンプ以外のメッセージを受けると「カイドクフノウデス……」と返すというだけです。
まとめ
とりあえず基本的な仕組みはなんとなくわかったので、実戦の機会があれば、もっと深掘りしてみたい。
参考
- BOT API Trial Accountのご紹介 | LINE BUSINESS CENTER
- とりあえずLINE BOT APIでオウムを作ってみた - Qiita
- LINE BOT をとりあえずタダで Heroku で動かす - Qiita
- 【LINE BOT】 アカウント設定の仕方 〜アカウントを取ってみた!〜 - Qiita
![現場のプロが教えるWeb制作の最新常識[アップデート版] (知らないと困るWebの新ルール) 現場のプロが教えるWeb制作の最新常識[アップデート版] (知らないと困るWebの新ルール)](http://ecx.images-amazon.com/images/I/51zOVlKO52L._SL160_.jpg)
現場のプロが教えるWeb制作の最新常識[アップデート版] (知らないと困るWebの新ルール)
- 作者: 久保知己,酒井優,塚口祐司,前川昌幸
- 出版社/メーカー: エムディエヌコーポレーション
- 発売日: 2016/06/01
- メディア: 単行本
- この商品を含むブログを見る
Asana用BitBarプラグインをPythonで書きなおした
先日作った、Macのメニューバーに色々な情報を表示するBitBarに、プロジェクト管理サービスのAsanaのタスクを表示するためのプラグイン。
慣れているNode.jsベースで作ってみたものの、 他のBitBarプラグイン を見てみると、基本的に1スクリプトに収めている感じ。
Node版はnpmで事前のインストールが必要だったり、設定ファイルを切り出しているし、そもそもNode.jsはMac標準で入っていないしと、なんとなくBitBarの思想と合わない感じがしたので、OS標準で搭載されていて最近触ってみているPythonで書きなおしてみました。
作るにあたって、Pythonにも Asana公式のクライアントライブラリ があったのですが、依存関係は少ない方が良いだろうということで、これは使いませんでした。
できたもの
とりあえずGitHubにアップ。
もう少し使ってみて問題なさそうなら、本家に掲載をお願いしてみようかと画策中。
使い方
動作確認環境
| 項目 | バージョン | 備考 |
|---|---|---|
| Mac OS | 10.11.5 (El Capitan) | |
| Python | 2.7.11 | Homebrew版 |
| BitBar | 1.9.1 | - |
インストール
GitHubリポジトリ から bitbar-tasks.py をダウンロードして、BitBarプラグインフォルダへコピーします。
実行間隔を含めたファイル名に変更し、実行権限も付与します。
詳細は Installing plugins を参照。
設定
設定項目は、 import がたくさん並んだ下のあたりにある以下の変数です。
| Key | Value |
|---|---|
PERSONAL_ACCESS_TOKEN |
Personal Access Token Asanaのサイトから取得します(後述) |
WORKSPACE_ID |
ワークスペースID はじめはブランクでOK |
DISPLAY_RANGE_MONTH |
(optional) 表示範囲 月単位で、◯ヶ月先までの締め切りが設定されているタスクを表示します。 未指定の場合は 2 としています |
LOCALE |
(optional) 日付フォーマットを決めるロケール指定ja_JP を指定すれば YYYY/MM/DD(曜日) 形式で表示します |
MENUBAR_IMAGE |
(optional) メニューバーに表示するアイコンイメージ Base64エンコードした画像データ |
前回設定していたAssignee ID(担当者ID)はPersona Access Tokenがわかれば取得できるので、今回は設定は不要としました。
Persona Access Tokenの取得
これについては 前回の記事 参照。
ワークスペースIDの取得
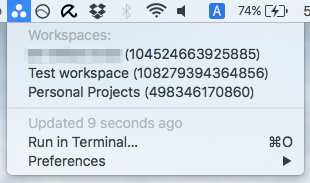
Node版は別コマンドを用意していましたが、単独のスクリプトなるとそうもいかないので、どうしようかと他のプラグインなどを見ていたところ、メニュー選択時に外部スクリプトを呼び出す機能を使って自分自身をを再度呼び出すことで追加の処理を行うような仕組みを使っていたので、それを利用してみることにしました。
というわけで、初回にスクリプトのワークスペースIDをブランクで実行すると、Persona Access Tokenに紐付いたワークスペース情報が表示されます。

表示したいワークスペースを選択すると、そのワークスペースIDがクリップボードにコピーされます。

コピーされたワークスペースIDを、上記のスクリプト内の WORKSPACE_ID にセットしてください。
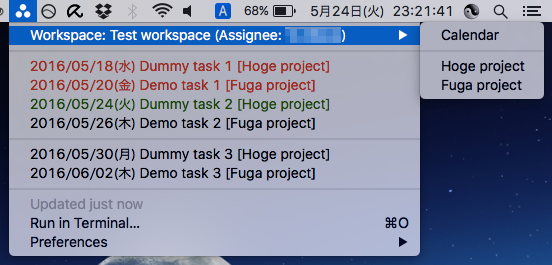
タスク一覧の表示
ワークスペースIDをセットして再実行すると、タスクが表示されると思います。

Node版と少しだけ変更したのは、ワークスペース名の横に表示タスクの担当者(Assignee)を出してみたのと、当日のタスクは緑色で表示するようにしたこと。自分がAsanaを複数アカウント使うようになったので、パッと見でどのアカウントのワークスペースだったかを知りたかったからというのがあります。
それ以外の表示内容については、Node版 と同じです。
複数のワークスペースを扱う
1スクリプトにしたおかげで、この点もシンプルになりました。
複数のワークスペース分のタスク表示が必要な場合は、別ファイル名でコピーして、表示したいワークスペースIDをセットすればOKです。
感想
Asana APIとはUTF-8でやりとりしますが、Pythonの文字列はUnicodeとなるということで、その文字列エンコーディングの扱いに少しハマりました。
結局、日本語が入る可能性がある担当者やワークスペース名前関連を扱うところで .encode("utf-8") をしまくっているのですが、もう少しスマートな方法がありそう。

- 作者: Guido van Rossum,鴨澤眞夫
- 出版社/メーカー: オライリージャパン
- 発売日: 2016/03/24
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
GitHub/Bitbucketなどで使うSSHキーを複数アカウントで使い分ける
個人でもGitHubやBitbucketのアカウントを持っている場合に、会社や別の会社のリポジトリにも同じサービスのアカウントを作ることになると、SSHキーをそれぞれに用意する必要がでてきます。
その際のconfigの書き方を毎回調べているので、自分用にメモ。
なお、環境はMacです。
SSHキーの生成
ssh-keygen コマンドを使ってSSHキーを生成します。
$ ssh-keygen -t rsa -C '<アカウント名やメールアドレスなど>' -f ~/.ssh/<ファイル名>
実行するとパスフレーズを求められるので、設定します。
ファイル名を分けておくことで、同一サービスに複数のファイル(アカウント)で利用することができます。
SSH公開鍵をサービスへ登録
SSH公開鍵をクリップボードへコピー
$ pbcopy < ~/.ssh/<ファイル名>.pub
GitHubへの登録
Bitbucketへの登録
SSH configの設定
同一サービスを複数のアカウントで利用する場合、 github.com や bitbucket.org へのリクエストがどのアカウント(つまりどのSSHキー)のものか区別できなくなってしまいます。
そこでSSHの設定ファイルで、複数アカウント用にエイリアスを作成します。
個人用のSSH configは ~/.ssh/config に作成します。
Host github.com
HostName github.com
IdentityFile ~/.ssh/github_rsa
IdentitiesOnly yes
Host hoge-github.com
HostName github.com
IdentityFile ~/.ssh/hoge_github_rsa
IdentitiesOnly yes
Host bitbucket.org
HostName bitbucket.org
IdentityFile ~/.ssh/bitbucket_rsa
IdentitiesOnly yes
Host fuga-bitbucket.org
HostName bitbucket.org
IdentityFile ~/.ssh/fuga_bitbucket_rsa
IdentitiesOnly yes
IdentitiesOnly は、その Host へ接続する際に指定した IdentityFile だけを使うという設定です。
これを付けておかないと、後述する接続確認の際、すでに同一の HostName へ接続したアカウントがあった場合、そのSSHキーを利用してしまうようなので、厳密にするために付けています。
接続確認
SSH configが正しく設定できたかどうか、各サービスへSSHで接続できるか確認します。
GitHubの場合
$ ssh -T git@hoge-github.com Hi <ユーザー名>! You've successfully authenticated, but GitHub does not provide shell access.
Bitbucketの場合
$ ssh -T git@fuga-bitbucket.org logged in as <ユーザー名>. You can use git or hg to connect to Bitbucket. Shell access is disabled.
上記 ユーザー名 の部分に、保有している別のアカウント名が表示された場合は、すでに認証した別のアカウントのSSHキーが使われている状態です。
上記のSSH configの設定を見なおして、該当 Host の設定に IdentitiesOnly を付けて再実行することで、本来のアカウントで接続確認することができます。
cloneの方法 / 既存リポジトリの変更
~/.ssh/config の Host を元ドメイン以外にしたものをcloneする場合は、通常であれば以下のように実行するところを、
$ git clone git@github.com:hoge/hoge-example.git $ git clone git@bitbucket.org:fuga/fuga-example.git
ホスト名部分を設定した Host に合わせて変更して実行します。
$ git clone git@hoge-github.com:hoge/hoge-example.git $ git clone git@fuga-bitbucket.org:fuga/fuga-example.git
既存リポジトリ
<プロジェクト>/.git/config を編集します。
...
[remote "origin"]
url = git@github.com:hoge/hoge-example.git
...
を、
...
[remote "origin"]
url = git@hoge-github.com:hoge/hoge-example.git
...
のように書き換えることで対応できるもよう。(試していない)
参考
- Generating an SSH key - User Documentation
- Add an SSH key to an account - Atlassian Documentation
- SSH_CONFIG (5)
- [mac]ssh-agentの鍵情報をキーチェーンに保存する – hello-world.jp.net

小悪魔女子大生のサーバエンジニア日記 ― インターネットやサーバのしくみが楽しくわかる
- 作者: aico,株式会社ディレクターズ
- 出版社/メーカー: 技術評論社
- 発売日: 2015/03/18
- メディア: Kindle版
- この商品を含むブログを見る
Flycheckのエラーリストのフォーマットが変わっていた
Emacsの静的解析にはFlycheckを使っていますが、発生しているエラーの一覧を表示する flycheck-list-errors の各フィールドの幅が微妙に見難かったので、ちょっとフォーマットを変更して使っていました。
最近Pythonを触り始めてから、どうもFlycheckのエラーリストが1行しか出ないなーと思ったら、いつの間にかエラー一覧のフォーマットが若干変わっていました。
当初は以下のようなフォーマットにしていましたが、
(defconst flycheck-error-list-format [("Line" 4 flycheck-error-list-entry-< :right-align t) ("Col" 3 nil :right-align t) ("Level" 8 flycheck-error-list-entry-level-<) ("ID" 20 t) ("Message" 0 t) (" (Checker)" 8 t)])
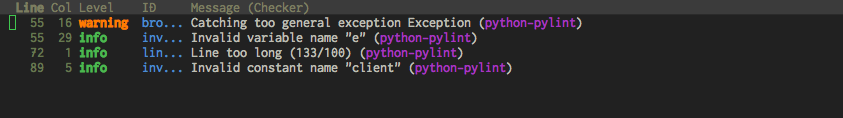
この時点の最新版では、最後の "Message" と "(Checker)" が1フィールドにまとめられた形になっていましたので、それに合わせて設定も変更。
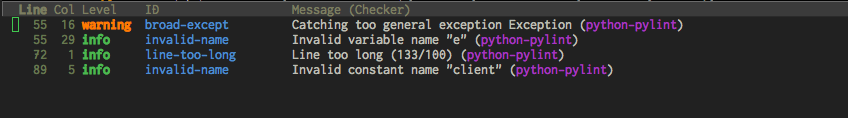
(defconst flycheck-error-list-format [("Line" 4 flycheck-error-list-entry-< :right-align t) ("Col" 3 nil :right-align t) ("Level" 8 flycheck-error-list-entry-level-<) ("ID" 20 t) ("Message (Checker)" 0 t)])
デフォルトの感じから、

こんな感じで、 "ID" の部分を読み取れる程度に広げています。

ふだん書いているJavaScript + ESLintでチェックしているときは大丈夫だったので、チェッカーの実装の違いによるものでしょうか。
そんな感じで、タプルなる存在に翻弄されている今日このごろです。

仕事ですぐ役立つ Vim&Emacsエキスパート活用術 (SoftwareDesign別冊)
- 作者: Software Design編集部
- 出版社/メーカー: 技術評論社
- 発売日: 2016/04/09
- メディア: 大型本
- この商品を含むブログ (2件) を見る
MacとEmacsのPython開発環境について調べてみた
Python使えると年収が高くなるかもしれないので、触っておくことにしました。
プログラマー年収ランキング2016!言語別、第1位はPythonの651万円 | みんなのスタンバイ
というわけで、まずはMac上に開発環境を整えることに。
Pythonバージョン管理
Macは標準でPythonがインストールされているものの、そのバージョンは2.7系。(El Capitanでは2.7.11が入っていました)
メジャーバージョンは今の時点で3.5まで上がっているものの、どうやら2.7系もまだまだ現役なようなので、用途に応じて切り替えられるように、バージョン管理ツールを導入しておくことに。
NodeやRubyなどのバージョン管理にanyenvを使っているので、その流れでpyenvを使います。
$ anyenv install pyenv $ exec $SHELL -l $ pyenv install 3.5.1
これで3.x系も触ってみたいときに切り替えられます。
$ pyenv global 3.5.1 $ python --version Python 3.5.1 $ pyenv global system $ python --version Python 2.7.11
Python界隈では、異なるバージョンのPythonを扱うときにvirtualenvなる仕組みなどもあるみたいなので、いちおうインストールしておく。
$ pip install virtualenv
Pythonパッケージ管理
Node.jsで言うところのnpmのようなパッケージ管理ツールとしては、 pip がデファクトな模様。
以前は別途インストールが必要だったようですが、El Capitan上のPyhtonにはpipもプリインストールされていたので、そのまま利用できます。
あとで使いそうな機能として、Brewfileなどのように必要なパッケージのリストを用意しておいて、そこから一括してインストールする機能があるみたい。
$ pip freeze > Pyfile $ pip install -r Pyfile
これを使えば、自分の環境構築リポジトリ に簡単に含められるかなと思ったのですが、ちょっと試してみたところ、Homebrewなどで入れてしまっているPython系のツールなども含まれてしまっているので、そのままだと二重管理のような状態になりそう。
当面は pip install を羅列したシェルスクリプトで管理しておいて、Python活用するなら改めて検討することに。
Emacs用開発環境
自分のメインエディタであるEmacsでの開発環境について。
メジャーモード
Python用のメジャーモードとしては、どうやら2種類あるもよう。
- python.el - Emacs標準で付いているもの
- python-mode-devs/python-mode - コミュニティによって開発されているもの
いずれpython.el側にpython-modeの機能を取り込んでいくような計画があるようですが、そういった意味でpython-modeの方が活発に開発されているようなので、こちらを採用することにしました。
MELPAで公開されていたので list-packages でpython-modeを選択してインストール。
そのままでは標準添付のpython.elが優先されてしまうようだったので、以下の設定を追加。
(autoload 'python-mode "python-mode" "Python Mode." t) (add-to-list 'auto-mode-alist '("\\.py\\'" . python-mode)) (add-to-list 'interpreter-mode-alist '("python" . python-mode))
なんか色々できるみたいだけど、ひとまずインストールしておいて、使い方は勉強しながらつかんで行く。
静的解析
Python用の静的解析ツールを探すに当たり、Flycheckが対応していないか確認してみました。
Supported Languages — Flycheck 26-cvs documentation
FlycheckがサポートしているPython用の静的解析ツールとしては、flake8、Pylint、Pythonのコンパイラを使うpycompileなどがあるみたい。
- Python の Lint (文法チェッカ) まとめ - flake8 + hacking を使う - - Qiita
- Pythonのスタイルガイドとそれを守るための各種Lint・解析ツール5種まとめ! - SideCI Blog
とりあえず守備範囲が広そうな印象のPylintを使うことにしました。
さっそく pip でインストール。
$ pip install pylint
設定ファイルは以下の方法で初期テンプレートを生成できるもよう。
$ pylint --generate-rcfile > ~/.pylintrc
とりあえず何が重要なのかわからないので、まずはデフォルトで運用してみて、適宜いじっていくことに。
軽く書いただけでやたらと出てきた C0111 だけ disable に追加。
オートコンプリート
オートコンプリート系としては、Jedi というEmacs用のオートコンプリートツールが便利なようなので導入。
まずはMELPAからjediをインストール後、init.elに設定を追加。
(add-hook 'python-mode-hook 'jedi:setup) (setq jedi:complete-on-dot t)
その後、Emacs上で M+x jedi:install-server を実行します。
このとき、内部的にvirtualenvでJedi用の環境が作られるのですが、自分の場合 ~/.emacs.d/.python-environments/default という場所に作られてしまいました。
そこで、init.elに jedi:environment-root を追加して、環境が作られる先を設定しました。
(setq jedi:environment-root "~/.emacs.d/var/jedi/env")
勉強
日本語のドキュメントとしては Python 2.7.x ドキュメント が良いらしい。
この中の Python チュートリアル あたりが一通り押さえられるらしいほか、 オンライン ドキュメント からはPDFでのダウンロードできるサイトもあったので、とてもありがたい。

- 作者: Guido van Rossum,鴨澤眞夫
- 出版社/メーカー: オライリージャパン
- 発売日: 2016/03/24
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
TitaniumのiBeaconモジュール検証アプリ作成中
前回調べた情報をもとに、とりあえずiOS/AndroidでiBeaconを検出するところまでできたので、途中経過のまとめ。
進捗
現時点のアプリのソースは umi-uyura/TiBeaconExam にあります。
できること
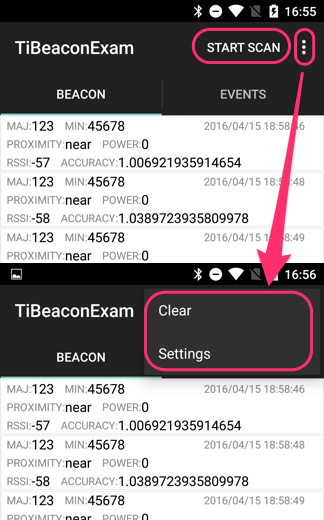
メインの操作は、iOSは右上のActionアイコンで表示するAction Sheet、AndroidはActionBarに表示するメニューから行います。


Actionは以下のとおり。
| Action | 意味 |
|---|---|
| Start Scan | 周辺のiBeaconの測定を開始する |
| Stop Scan | 周辺のiBeaconの測定を停止する |
| Clear | Beacon / Events タブのログをクリアする |
| Settings(iOSは左上の歯車アイコン) | 設定画面を開く |
※Start ScanとStop Scanは測定状態に応じて切り替わります。
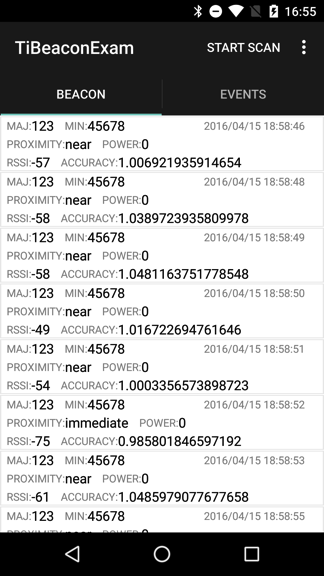
Beaconタブ
Beaconタブには、iBeaconとの距離が測定できたときに発生する beaconProximity イベントログを表示。
こちらは、検知したiBeaconのMajar、Minor、Proximityといった測定値を整理して表示しています。


Eventsタブ
Eventsタブには、測定に関連するイベント(enteredRegion 、 exitedRegion 、 determinedRegionState 、 beaconRanges 、 beaconProximity )のログを表示します。
こちらは、イベントの発生パターンや取得できるデータの違いなどを検証するために、各イベントから取得できた情報をそのままダンプする形にしています。
上部にある検索窓にイベント名を入力することで、絞り込むことができます。


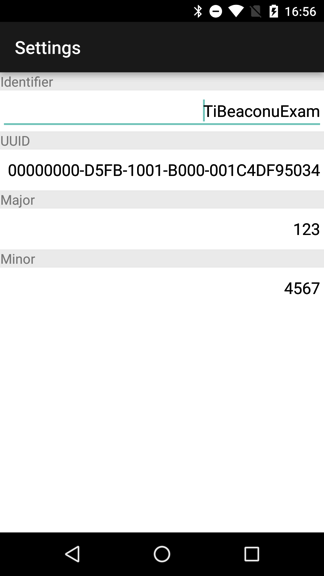
設定画面
設定画面では、測定対象とするiBeaconのUUID/Major(オプション)/Minor(オプション)を登録できます。設定内容は画面を閉じると保存します。


現状の制限
現状は、アプリがフロントにいる間だけiBeaconの検出をします。
iBeaconモジュールラッパーを作った
前回、iOS用とAndroid用のそれぞれのiBeaconモジュールのAPIを比較して、主要なものはほぼ同じものがあるようだったので、ひとまずモジュールの呼び出しを共通化するために、ラッパーを作りました。
単純にプラットフォームに合わせたモジュールを呼び出して、存在しないAPIを使うときは警告を出力するようにしているだけです。
... var tibeacon = null; if (!tibeacon) { if (OS_IOS) { tibeacon = require('org.beuckman.tibeacons'); } else if (OS_ANDROID) { tibeacon = require('com.drtech.altbeacon'); } } ... exports.startMonitoringForRegion = function(region) { Ti.API.debug('TiBeaconWrapper.startMonitoringForRegion() - ' + JSON.stringify(region)); tibeacon.startMonitoringForRegion(region); }; exports.stopMonitoringAllRegions = function() { Ti.API.debug('TiBeaconWrapper.stopMonitoringAllRegions()'); tibeacon.stopMonitoringAllRegions(); }; ... exports.checkAvailability = function() { Ti.API.debug('TiBeaconWrapper.checkAvailability()'); if (OS_ANDROID) { return tibeacon.checkAvailability(); } else { warningNotSupport('TiBeaconWrapper.checkAvailability()'); } }; ...
権限関連はTitanium SDK 5.1.0サンプルアプリを参考に
iBeaconを取り扱う場合、iOS/Androidともに位置情報関連の権限を取得する必要があります。
特にAndroidは6.0になって新しい権限設定方法になっていたりするのを考慮したりしなくてはならないわけですが、ここは Titanium SDK 5.1.0のサンプルアプリ が参考になりました。
サンプルアプリの中の app/controllers/permissions.js に、Ti.Geolocation の他にも、Ti.Calendar 、 Ti.Contacts 、 Ti.Media などの権限の取得方法に関してのコードがあります。
iOS/AndroidのiBeacon関連イベントの違い
先に書いたように、現状はアプリ起動状態でのみiBeaconの検出ができます。
で、実際に動かしてみたところ、iOSとAndroidでイベントの発生パターンに違いがあることがわかりました。この辺りは、特にAndroid側のモジュールの使い方なども関係しているかもしれないので、もう少し検証が必要な感じです。
今後の課題
次のステップとしては、アプリがバックグラウンドの状態でもiBeaconの検出ができるようにしたいと思います。
iOSもAndroidも、バックグラウンドで検知できるようにするにはサービスを作らないといけないのかも、というあたりがわかっていないので、まだまだ検証が必要そう。
![[iBeacon&Eddystone]統計・防災・位置情報がひと目でわかるビーコンアプリの作り方 [iBeacon&Eddystone]統計・防災・位置情報がひと目でわかるビーコンアプリの作り方](http://ecx.images-amazon.com/images/I/51xUmpe%2BQ6L._SL160_.jpg)
[iBeacon&Eddystone]統計・防災・位置情報がひと目でわかるビーコンアプリの作り方
- 作者: 市川博康,竹田寛郁
- 出版社/メーカー: 技術評論社
- 発売日: 2016/04/13
- メディア: Kindle版
- この商品を含むブログを見る
Asana用BitBarプラグインを作ってみた
少し前から、個人プロジェクト用に Asana というプロジェクト管理サービスを試しています。
お仕事では Backlog を使っていて、こちらはタスク管理やWiki、ファイル管理にバージョン管理と、プロジェクト管理に必要な機能を全て備えていると言っても過言ではない素晴らしいサービスなのですが、その分お値段もそれなりにすることもあり、個人で使うには敷居が高いです。
Asanaはタスク管理の機能がメインにはなりますが、プロジェクトに参加するメンバーが15名以下なら無料で使えるのが個人用途としては嬉しいところ。
多少クセはあるものの充分に使えそうという印象なので、継続して使っていこうと思っていますが、1つ不満なところは、全体的に若干重たいところでしょうか。
自分としては、その日以降のタスクを時系列順に確認することが多々あるのですが、一覧を表示するのにわりと時間がかかるので、そこが少々ネックです。
自分がふだんのタスク管理として使っているTodoistのように、Chrome拡張などがあると便利だったのですが、AsanaのChrome拡張は見た感じ登録専用のような感じだったので、使っていません。
そこで最近話題になった、Macのメニューバーにいろいろな情報を表示することができるBitBar向けに、Asanaのタスクを表示するプラグインを作ってみました。
できること
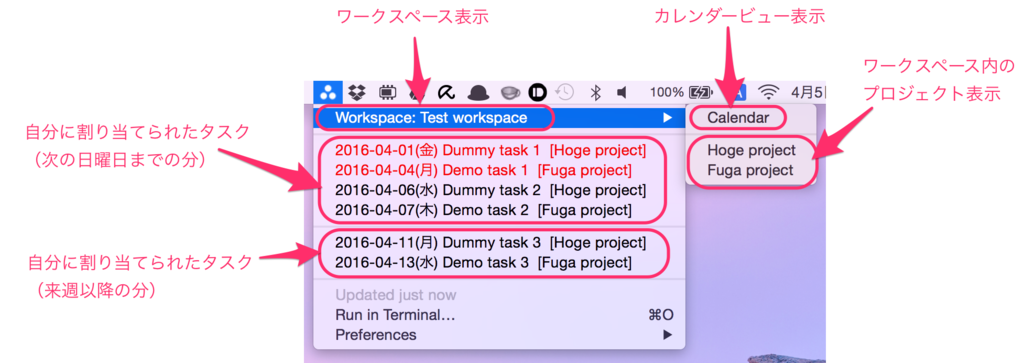
こんな感じです。

Asanaは、まずワークスペースという単位があり、その中に複数のプロジェクトを設置することができます。ワークスペースも複数作ることができるので、組織やチームなどで割り当てるのだと思います。
このプラグインでは、あるワークスペースワークスペース内で自分が担当に割り当てられている、かつ期限が設定されているタスクを日付順に表示しています。
ワークスペース表示
この部分を押すとワークスペースをブラウザで開きます。
Asanaのカレンダービューは個人的に気に入っている機能なので、このページを開く機能も付けました。
また、個別のプロジェクトを選ぶと、それぞれのページをブラウザで開きます。
タスク表示
タスクは期限、タスク名、プロジェクトを表示しています。
個々のタスクを選択すると、各タスクのページをブラウザで開きます。
期限が当日までのタスクを赤字で表示しています。
また、個人的にその週に実施するタスクというのを把握したかったので、締め切りがその週の週末(日曜日)までのタスク分で境界を入れています。
使い方
ソースはGitHubにあります。
umi-uyura/node-bitbar-asana: BitBar plugin for Asana
前提
動作はNode v4.4.2で確認しています。
インストール
理由は後述しますが、なんかBitBarプラグインとして微妙な作りにしてしまった気がするので、npmにはあげずにGitHubからインストールします。
$ [sudo] npm i -g umi-uyura/node-bitbar-asana
Personal Access Tokenの取得と設定
AsanaのAPIを使うために、アカウントの Personal Access Token というものが必要になります。
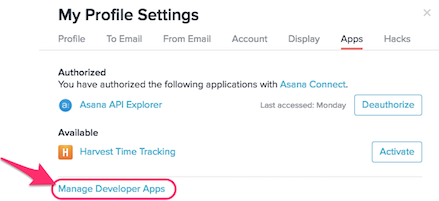
Asanaのヘルプ を見ると、 My Profile Settings という画面内に発行するUIがありそうですが、なくなっています。
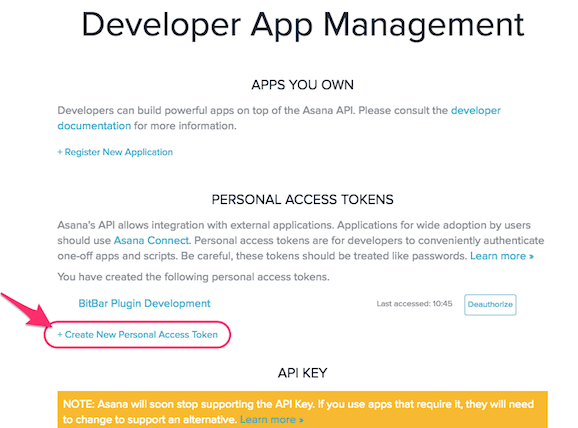
新しい発行画面は以下のスクリーンショットのように、 Manage Developer Apps のリンクを選択して、

移動した先の画面で Create New Personal Access Token をクリックします。

Personal Access Tokenは生成直後だけ表示されて、その後見ることができなくなるので、メモっておくのを忘れないようにしてください。
Assignee IDとWorkspace IDの取得と設定
AsanaのAPIを使う際に必要な情報として、誰に割り当てられたタスクなのか(Assignee ID)と、どのワークスペースのタスクを表示するのか(Workspace ID)というものがあります。
これをあらかじめ取得しておくために、 bitbar-asana-me コマンドを実行します。
$ bitbar-asana-me ID of your name (dummy@example.com) is <assignee id>. Workspace that belongs is as follows. Test workspace (<workspace id>) Lab workspace (<workspace id>)
すると上記のように、自分のAssignee IDと、所属しているワークスペースのWorkspace IDが表示されます。
これを、設定ファイルに記載します。
設定ファイルは、GitHubリポジトリの example/bitbar_asana を落としてきて、 $HOME/.bitbar_asana として配置します。
設定ファイルには以下のキーが用意されているので、Assignee IDとWorkspace ID、それとPersonal Access Tokenを該当する箇所に記載してください。
| Key | Value |
|---|---|
BITBAR_ASANA_ACCESSTOKEN |
Personal Access Token |
BITBAR_ASANA_WORKSPACEID |
Workspace ID |
BITBAR_ASANA_ASSIGNEE_ID |
Assignee ID |
BITBAR_ASANA_LANGUAGE |
(optional) 曜日表示部の言語指定ja を指定すれば月・火・水…で表示されます |
BITBAR_ASANA_MENUBARICON |
(optional) メニューバーに表示するアイコンイメージ Base64エンコードした画像データ |
BitBarプラグインの設置
GitHubリポジトリの example/asana.10m.sh をBitBarプラグインフォルダにコピーするだけです。
設定が問題なければ、指定したワークスペースのタスクが表示されると思います。
複数ワークスペースで使う
設定ファイル( example/bitbar_asana )を別のファイル名で用意し、プラグインのスクリプト内で bitbar-asana の引数としてファイルパスを渡すことで、複数設置することができます。

例としては example/asana_other.10m.sh を参考にしてください。
感想
で、作ってから気付いたのですが、Nodeというか、npmで入れるパッケージにしてしまうと、BitBarプラグインとしては若干ポータビリティが悪いですね。
他のスクリプトを見ても、せいぜい外部のコマンドを叩くくらいにして、基本的にプラグインのスクリプト単独でまとめている感じ。
それを考えると、そもそもNodeってMac標準で入っていないこともあるので、汎用性を考慮するならRubyなどで作ったほうが良かったかも…
とりあえず、自分の目的は達成できているので、気が向いたら作りなおすことにします。

- 作者: 広兼修
- 出版社/メーカー: オーム社
- 発売日: 2014/06/26
- メディア: Kindle版
- この商品を含むブログを見る